組織や部署などの「グループ単位」で様々な情報を集中させ、人同士のコミュニケーションを効率的に運用できるツールとして「ビジネスチャット」を利用する企業は多くなりました。
また、グループだけでなく個人でも「EverNote」や「OneNote」などの「メモアプリ」で情報をオンライン上で管理したり、同時にこれらのアプリとカレンダーアプリなどを利用して「タスク情報」なども記録していくのが主流となりました。
そして、これらの機能を一つのアプリで管理できるようになり話題となっている「Notion」が日本語にも対応しました。
今後の利用を考えている方も多いのではないでしょうか。
そこで、今後「Notion」の各機能や様々なデバイスで使ってみた操作感などを連載でお伝えしていこうと思います。
目次
個人利用のアカウントを作成
まずはWindowsパソコンで操作してみたいと思います。
Windowsパソコンの任意のブラウザで、Notionのページへとアクセスし、サインアップします。

今回は水谷早苗がサインアップ後、メールアドレスを登録しました。
水谷が登録した自分のメールアドレス宛に「サインアップコード」が送られるので、このコードを入力してサインアップします。

名前とパスワードを登録して「続ける」をクリックします。

”チーム用”か”個人用か”を選択して、「続ける」をクリックします。
今回は、右側の「個人用」を選択してみました。

アカウントのサインアップは以上となり、ワークスペースが作成されました。
上のように、ワークスペース名をクリックすると「水谷早苗のNotion」となっているのが分かります。
新しいページを作成
作成されたワークスペースには、既にページが3つ作成されています。
- 使ってみる
- クイックメモ
- タスク管理

Notionの使い方が説明されたページやメモ、タスク管理などサンプルページとして確認できるようになっています。
ここに新しくページを作成してみます。

「ページを追加する」をクリックすると、「無題」と言うページが新しく作成されます。

ページには、その下層ページとなる「サブページ」も作成できます。
ページ名の右にある「+」をクリックします。

「無題」のページの下にインデントの付いた「無題のサブページ」と言うページが作成されました。
あるページに関連性のあるページはこのようにサブページで管理できるのです。
「使ってみる」をまねてみる
「Notion」に最初から用意されているサンプルページと同じようなページを作ってみると、ページの作り方・操作方法などを早く覚えられます。
ここでは、「使ってみる」ページ(以下、オリジナル)をまねてみたいと思います。

ページタイトルの変更
先ほど作成した「無題」ページのタイトルを「使ってみるのコピー」に変更します。

「無題」の部分をクリックすると、文字を入力できるようになります。
絵文字とテキストを追加する
次に絵文字とテキストを追加します。
しかし、その前に先ほどサブページを追加してしまったので、「使ってみる」ページと同じようにするためこれを削除しておきます。

「無題のサブページ」と書かれた右端の「・・・」をクリックするとメニューが表示されるので、一覧から「削除」をクリックします。

では、まず絵文字を追加してみましょう。
ページ内の空白にマウスを合わせると、「+」マークが表示されるのでこれをクリックします。
一覧に「絵文字」(「インライン」カテゴリ)があるので、これをクリックしてみます。

オリジナルと同じ絵文字があるので、クリックして選択します。

挿入された絵文字の後にカーソルが表示されているので、そのまま文字を入力します。

そのまま、1行開けた空白にマウスを合わせると、「+」マークの右横の空白をクリックするとカーソルが表示されます。
「基本的な使い方は次の通りです。」と入力します。
ここまでで、絵文字や文字の入力が簡単にできるようになったと思います。

リストを作成する
次に、チェックボックスのリストを作成していきます。

最後の行の「基本的な~」にマウスを合わせ、左横に表示された「+」をクリックし、追加する一覧から「ToDoリスト」(「ベーシック」カテゴリ)をクリックします。
「どこかをクリックして入力を始めます」と入力します。
同じように、今度は「どこかを~」にマウスを合わせ、左横に表示された「+」をクリックし、追加する一覧から「ToDoリスト」をクリックします。

上のように、文字を入力します。
コードとしてマーク
オリジナルを見てみると、「/」と「;」には背景と色が付いています。
この形であれば、ツールバーの「コードとしてマーク」を使用して装飾できます。

「/」を範囲選択して、表示されるツールバーの「コードとしてマーク」をクリックします。
同じように、「;」も設定してみましょう。
サブページの作成とインデント
次に、「サブページ」を作成しますが、先ほどとは違い、ページ内の操作で追加してみます。

「+」をクリックして、一覧から「ページ」(「ベーシック」カテゴリ)をクリックします。

新しいページが作成されます。
タイトルを上のように入力し、サイドバーの「使ってみるのコピー」をクリックし、元のページを表示します。

挿入された「サブページへのリンク」を1つインデントします。
「サブページの例」という文字、もしくはその右の空白部分を適当にドラッグアンドドロップすると、上のようにその行全体が水色に選択されます。
このままキーボードから「Tabキー」を押すと、インデントが入ります。

サブページだけでなく、テキストなどもインデント方法は同様となります。
サブページを作成した時に表示されるデフォルトのアイコン(紙がめくれたようなアイコン)は、ページ内に何も記述がない時には、上のようなまっさらなアイコンになります。
ページ内に少しでも文字などが入力されると、以下のような文字が入力されたようなアイコンへと自動的に変わります。

太字や取り消し線などの文字装飾
ワープロソフトなどのように、入力した文字に装飾もできます。
太字

上のように、「書式設定を行うには~」の一文を入力します。
太字にしたい「選択すると」の文字をドラッグで選択し、表示されたツールバーの「B(太字)」をクリックします。
リンク

リンクを張りたい「表示」の文字をドラッグで選択して、「リンク」をクリックし、リンク先のURLを入力して「エンターキー」を押します。
取り消し線

取り消したい「される」の文字をドラッグで選択して、「S(打消し線)」をクリックします。
背景色

背景色をつけたい「を使います」の文字をドラッグで選択して、「A(背景色)」をクリックして、一覧から「背景色:黄色」をクリックします。
トグルと箇条書き
詳細を折りたたむ機能である「トグル」も利用できます。
オリジナルは、トグルの中に箇条書きを入れていますので、同じように作ってみたいと思います。

新しい行の「+」をクリックして、一覧から「トグルリスト」をクリックします。
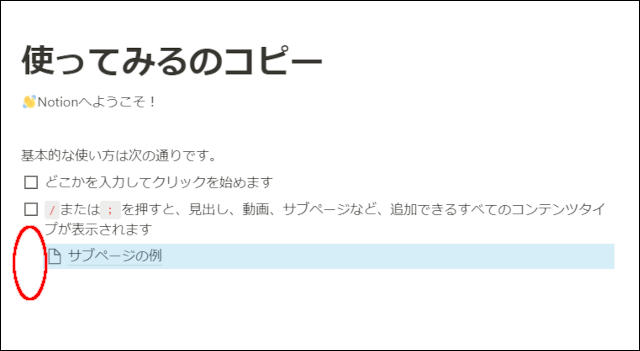
オリジナルと同じように文章を入力します。

トグルの中に箇条書きを設定しますので、上の赤い囲みの部分を適当にクリックします。

同じように「+」が表示されるので、クリックして一覧から「箇条書きリスト」をクリックします。

各行をエンターキーで改行すると、次の箇条書きを入力できるようになります。
オリジナルと同じように3行入力してみました。
トグルの「▼」をクリックすると、中身が折りたたまれます。
「背景色」の項で、文字に背景色を設定しましたが、同じようにツールバーの「A」をクリックすると、文字の色も変更できます。
オリジナルは1つ目・2つ目の箇条書きにそれぞれ以下のように「リンク」と「赤い文字色」を設定しています。

オリジナルと同じように、これら2つの設定を行ってみましょう。
総括
さて、「Notion」で基本となるページ作成で、文字装飾や段落の設定など、ワープロソフトの操作感覚に近い設定をおこなってきました。
このページを共有すると、ワープロで書いた文書をそのまま該当メンバーで確認できるような感覚となります。
メールの添付ファイルやチャットのファイルアップロードで共有するよりも、もっと直感的に情報へアクセスしている印象を受けるようになるでしょう。
現在、チャットシステムなどの情報共有システムで管理している事業者さんであれば、
完全に乗り換えた方がいいとまでは言いませんが、
これからという事業者さんであれば、最初に「Notion」から使い始めてもいいかもしれませんね。
次回は、同じく基本ページ内で画像や動画の挿入をおこなってみたいと思います。