このページには広告が含まれる場合があります。
さて、前回は「Notion」にデフォルトで用意されているサンプルページの
「使ってみる」ページ
を真似して、同じ書式や文面などを新規作成したページ内に作成してみました。
今回は続きとして、「使ってみる」ページで作成されている「画像」や「動画」を前回作成したページに同じように挿入する方法を見ていきたいと思います。
なお、今回も作業デバイスはWindowsパソコンとなっています。
画像の挿入
「Notion」では、画像も簡単に挿入できます。

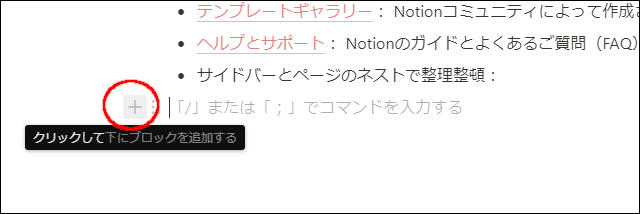
上のように、最下行にマウスを合わせ、表示される「+」をクリックします。

一覧から「画像」をクリックします。

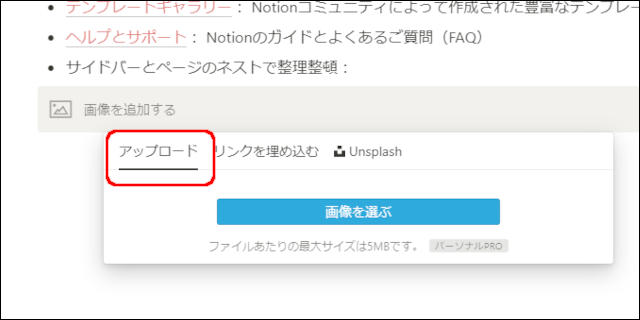
パソコン内の画像をアップロードして「Notion」のページに表示させるようにします。
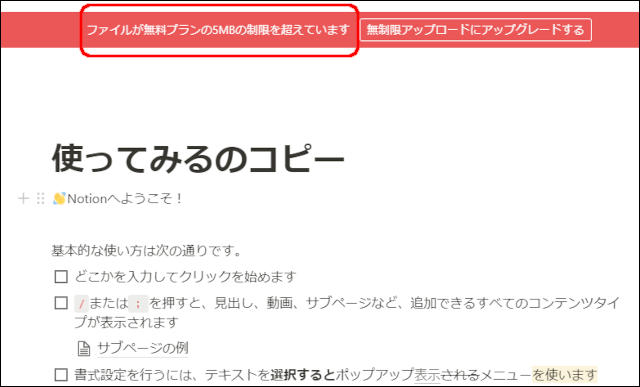
パーソナルプラン(無料プラン)で利用する場合、アップロードできる1ファイルのサイズには制限があります。

上のように、5MBを超えるファイルをアップロードしようとするとエラーが表示されるようになっています。

文字データの後に画像も挿入できました。
動画の挿入
今度は、動画を挿入してみましょう。
もちろん、パソコン内に保存してある動画をアップロードする方法もありますが、画像の時と同様、1ファイル5MBまでという制限があります。
「パーソナルプラン」の場合、コマの長い動画をアップロードするのは無理があるかもしれません。
サンプルページの「使ってみる」ページも、YouTubeなどから動画のリンクをコピーして表示していますので、同じ方法を試してみたいと思います。

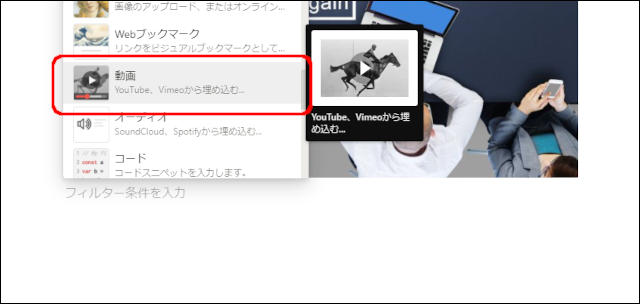
新規行の「+」をクリックして、一覧から「動画」をクリックします。

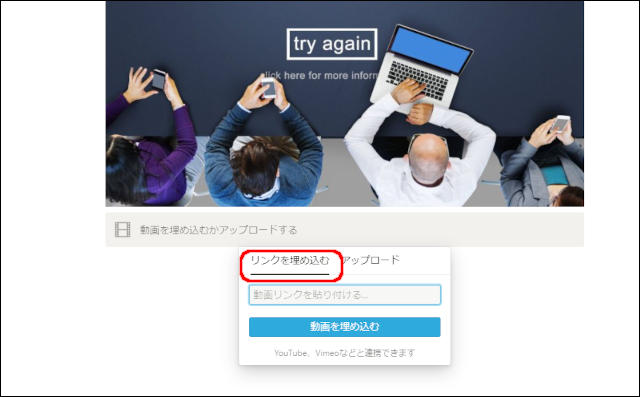
「リンクを埋め込む」が選択されているのを確認して、挿入したい動画リンクを貼り付けます。
ここでは、以前に当サイトで紹介した動画作成ツールの「FlexClip」で作成した動画リンクを貼り付けてみたいと思います。

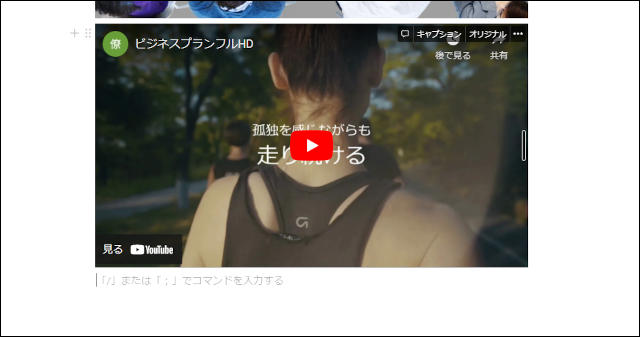
画像の下に、動画が挿入されました。
もちろん、動画リンクを貼り付けているだけなので、YouTube側で動画を削除した場合などは、「Notion」側でも動画を閲覧できなくなります。

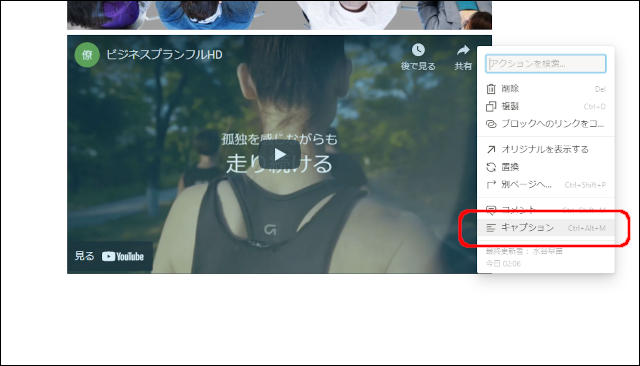
画像や動画には、説明文を表示できます。
挿入した動画や画像の右上の「・・・」をクリックして、一覧から「キャプション」をクリックします。

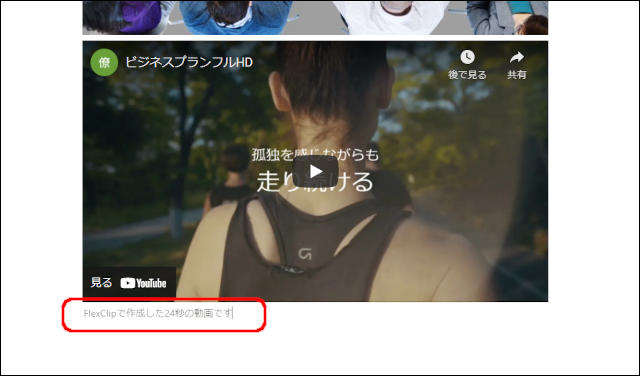
上のように、動画の左下に説明文が入りました。
総括
さて、今回は「Notion」のページ内に画像や動画を表示する方法を操作してみました。
挿入方法はどちらも同じようにできますし、特に難しい操作もありません。
今回はサンプルページに倣って、画像と動画を上下に配置しましたが、以下のように左右の配置も可能です。

左右に配置するためには、画像や動画の隅をドラッグしてサイズを適切な大きさに変更する必要があります。
文字列でもそうですが、各ブロックにマウスを合わせると「移動」マークが表示されます。
これをドラッグすると、各ブロックを好きな位置に配置できるようになっているのです。
画像や動画を挿入した後は、サイズを変更したり、自由に動かしたりと動作を色々と確認してみてください。
さて、次回は「サンプルページ」にもある「タスク管理」の作成について見ていきたいと思います。
























![すべての情報と使い慣れた機能を1つに―Notionを個人用で使ってみる[その2]](https://officeonemanage.work/wp-content/uploads/2021/12/20211219img0-120x120.jpg)