このページには広告が含まれる場合があります。
この項はLucidchartのプロアカウント以上が必要です
Lucidchartを使って作図を行う際に、昔に作成したマイクロソフトのVisioファイルを呼び出したいときがあるかもしれません。
プロアカウント以上を契約すると、Visioファイルを簡単にLucidchartに取り込めるようになります。
※画面はWindows10搭載のパソコンとなります。
Visioファイルのインポート
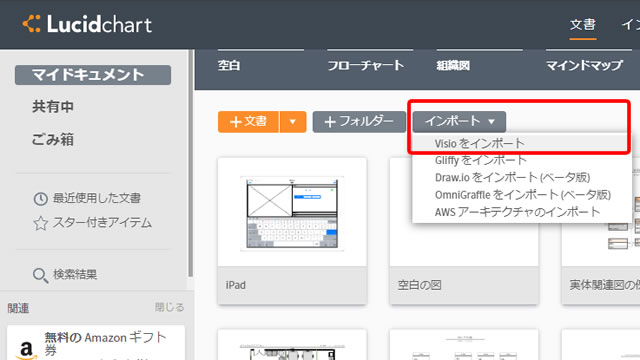
ログイン後の文書作成画面で、各種図面ファイルをインポートできます。

「インポート」をクリックして、一覧から「Visioをインポート」をクリックします。

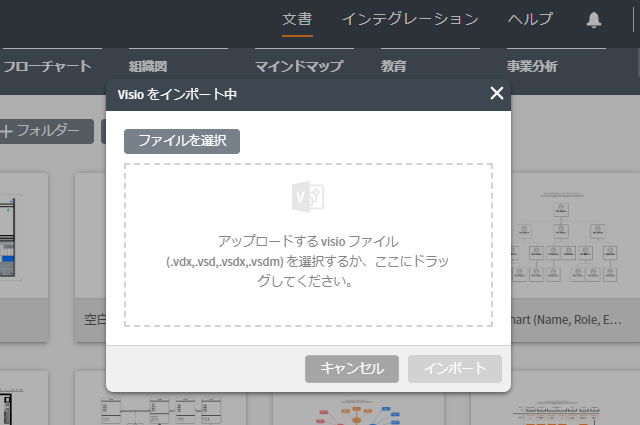
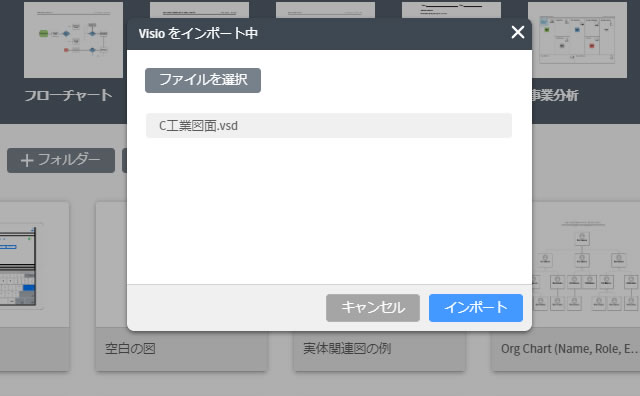
パソコンで参照できるストレージ(ローカルのHDDやSSDだけでなく、ローカル環境で参照できるオンラインストレージも可)からファイルをアップロードします。

目的のファイルを選択すると、上の画面のようにファイル名が表示されます。

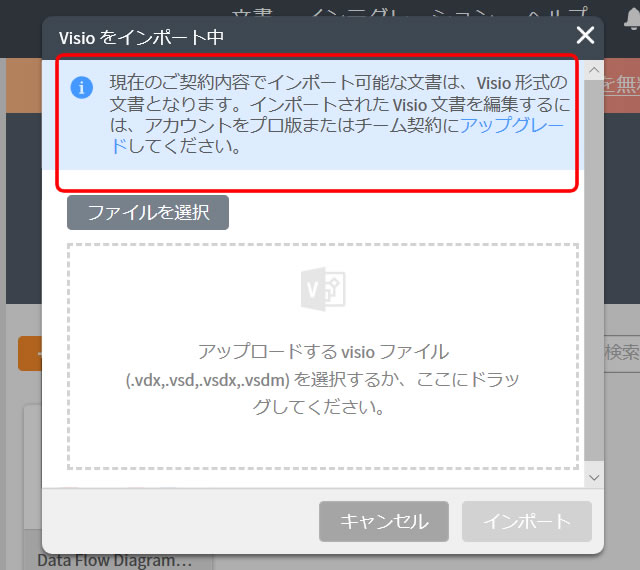
ちなみに、無料アカウントやベーシックアカウントの場合、
Visioファイルだけがインポートできます。
ただし、インポートしたVisioファイルを編集するためには、プロアカウント以上が必要となります。

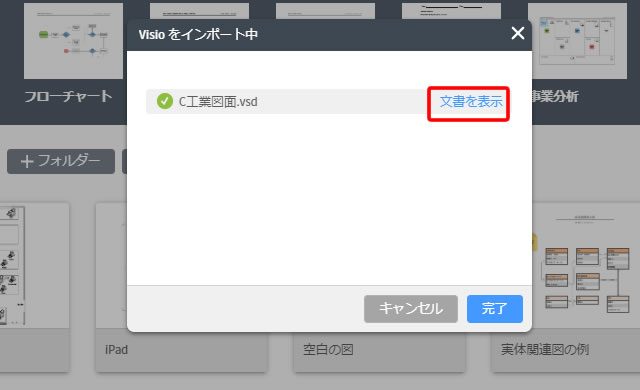
インポートが正常に完了すると、上のようになります。
「文書を表示」をクリックしてみましょう。

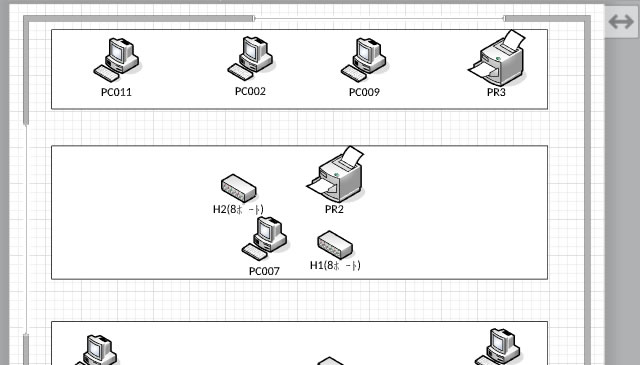
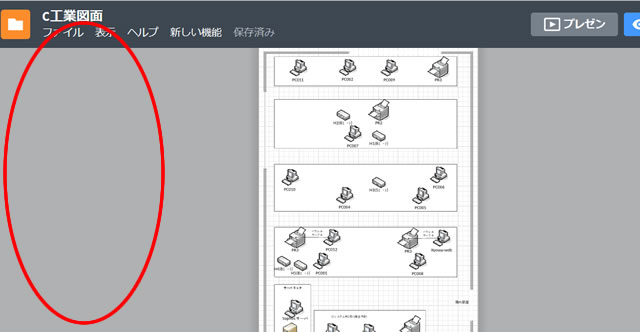
Visioファイルが開きます。
この後、Lucidchartの図形ツールを使って、編集していきます。
もし、フリーアカウント等の場合は、描画できる図形ツールが以下の画面のように一切表示されません。

インポートしたVisioファイルが編集できない場合は、アカウントを確認してみてください。
Visioファイルの編集
Lucidchartで開いたVisioファイルを、Lucidchartが用意している豊富な図形で編集していきます。

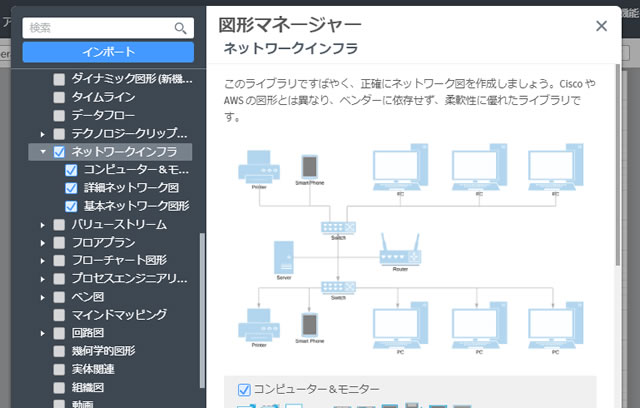
左上に「図形」がありますので、これをクリックします。
「図形マネージャー」というウィンドウが開きますので、ここでは「ネットワークインフラ」にチェックを入れましょう。

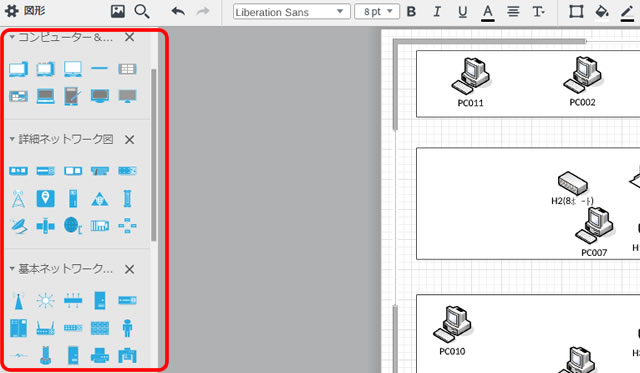
左サイドバーに、チェックを入れたネットワーク関連の図形が使えるように表示されました。

Visioのバージョンが古いので、図形も古臭い感じがしますね。
したがって、各機器の図形をLucidchartの図形に置き換えていきます。
まずは、デスクトップパソコンの図形をドラッグアンドドロップで配置してみます。
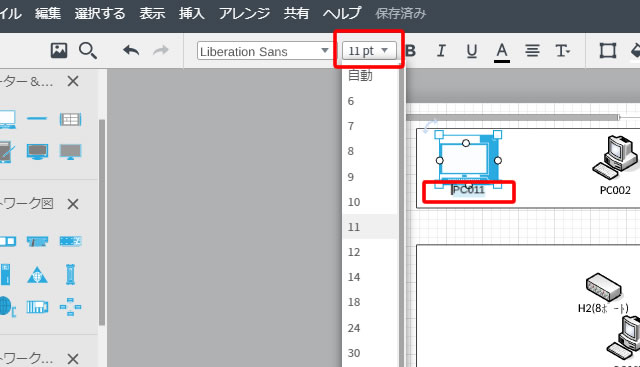
さらに、配置した図形をダブルクリックするとパソコン名の文字を変更できます。

文字を変更したら、大きさも少し大きく変更してみましょう。
文字が選択された状態で、上の画面のようにフォントサイズを変更します。

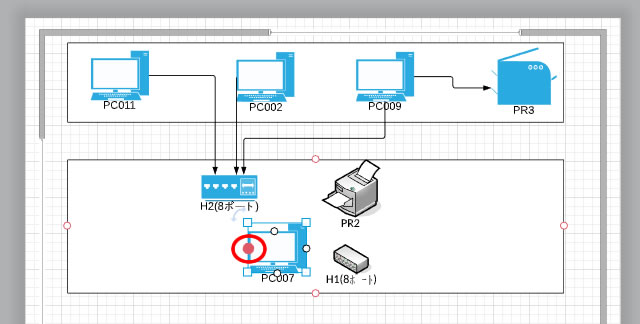
配置した図形のサイズ変更ハンドル(白い丸)にマウスを当てると、
ハンドルの色が赤に変わります。

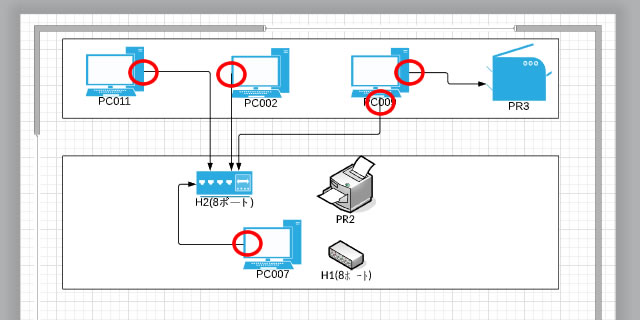
そのまま赤くなったハンドルをドラッグすると、矢印を描くことができます。
上の画面のように、図形から矢印を簡単に引けるので、これをそのままネットワーク配線に見立ててもいいかもしれませんね。

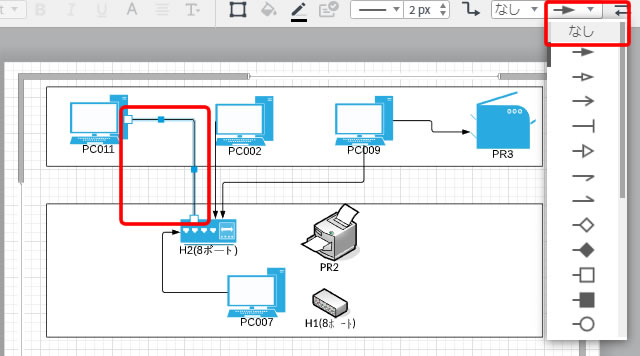
矢印をクリックして選択し、矢印の終点を「なし」に変更すると、パソコンからネットワークハブまでをネットワーク線を引いたように描画できました。

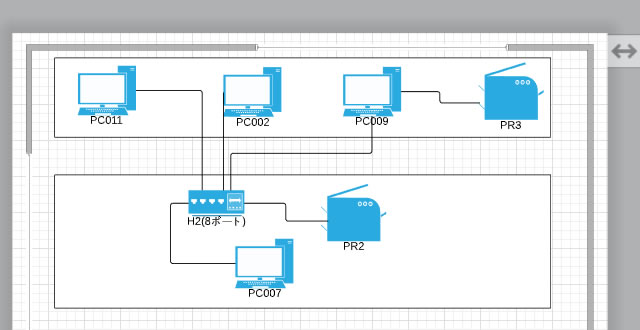
取り急ぎ、Lucidchartの図形を使って、簡単なネットワーク接続図を完成させました。
総括
昔作成したVisioファイルでも、Lucidchartに読み込んでしまえば、
Lucidchartで豊富に用意されている「最新の図形」に置き換えられるのはいいですね。
もちろん、一からネットワーク図面を作成するのもOKですが、
無料アカウントの場合、図形オブジェクトは「1文書あたり60点まで」しか利用できません。
元々のVisioファイルを参考に新たに図形オブジェクトを配置したり、
詳細な図面を作成したり、という場合はやはりプロアカウント以上は欲しいところですね。
なお、クラウドベースで展開されるLucidchartは、例え新しい図形オブジェクトが用意されたとしても、利用者側で特に何か操作をする必要はありません。
アクセスさえできれば、いつでも最新の図形オブジェクトを利用して様々な図面を作成できる点もまたLucidchartの魅力の一つでしょう。
さて、次回からは、また別アプリとのコラボについて見ていきたいと思いますので、
詳細は最新の記事がアップされるまでしばらくお待ち下さい!