会社の広報に自治体の案内、もしくは個人的な趣味など
インターネット上に公開する方法として「ブログ」形式でサイトを運営している方は結構多いと思います。
WindowsやMacなど、パソコンでブログ記事を執筆しているなら、
その記事内に挿入する”画像”や”画面のスクリーンショット”を編集する方法として、「Photoshop」や無料で使える「GIMP」など画像編集ソフトは色々な選択肢があるでしょう。
画像のリサイズやトリミング、その他様々な加工などを上記に挙げたような一つのソフトウェアだけでまかなうのはとても簡単です。
こういったブログ記事の運営には、無料のブログツールや、WordPressのような高機能なCMSツールで作業するわけですが、
作業データはクラウド上にあるので、パソコンで執筆した記事の続きは外出先であればiPadでもできますよね。
ただ、iPadで記事内に挿入する画像の編集をしよう、と思ったらパソコンのようにはいきません。
一つのアプリですべてが編集できるものが中々見つからない上に、
「ブラウザさえあれば画像編集ができるWebツール」のようなものも、いまいちしっくり来ないからです。
記事の執筆はパソコンと同じようにできても
”画像の編集作業にはこれ”
といったアプリがなかなか見つからないのが、iPadでブログ運営をする上で悩ましい問題でした。
今回は、当サイトの記事内でもよく利用している画像達を
iPadでどのように編集しているかをご覧頂きたいと思います。
目次
パソコンのiCloud写真アプリに画像をアップロード
WindowsやMacのパソコン画面をスクリーンショットした場合は、その画像を「iCloud」経由で「写真」にアップロードします。

画面はWindows10となります。
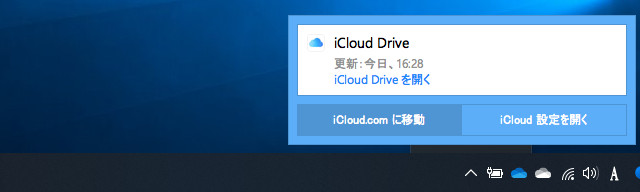
Windows版iCloudをインストールしている場合、ステータスバーにiCloudが常駐しています。
「iCloud.comに移動」をクリックすると、「写真」へ画像をアップロードできます。
画像のトリミングは写真アプリで
画像のトリミングは、「写真」アプリで行います。
画像で必要な部分のトリミングだけをしたら、リサイズは以降の「画像サイズ」アプリに託します。
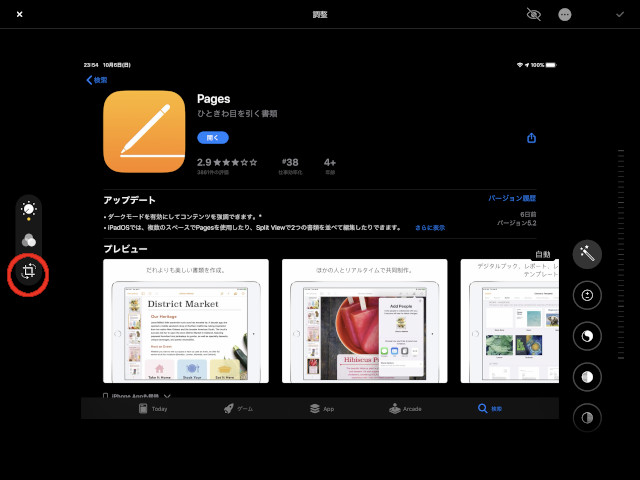
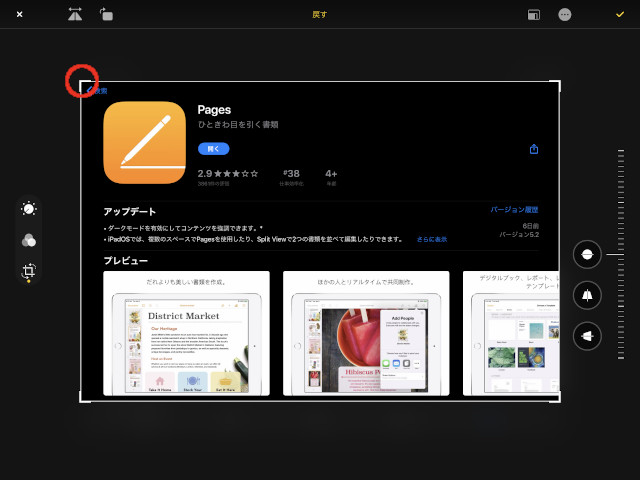
「写真」アプリを開いて、目的の画像を開いたら、画面右上の「編集」をタップします。
以下のように、編集するボタンがいくつか表示されます。

丸で囲んだ部分をタップすると、「トリミング」になります。

画像に線が表示されて、四隅にトリミングするためのハンドルが表示されていますね。
このハンドルをドラッグして、必要となる部分をトリミングします。
トリミングができたら、画面右上の「チェックマーク」をタップして、画像を保存します。
画像のリサイズは画像サイズアプリで
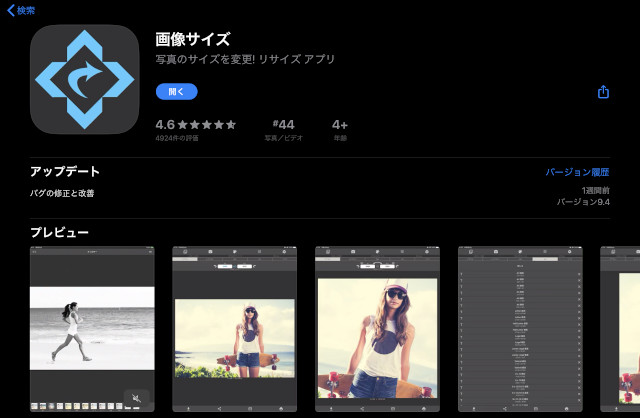
iPadで画像のリサイズを行う場合は、「画像サイズ」アプリを使います。
本来、「写真」アプリに画像をリサイズできる機能があるといいのですが、
現時点でその機能はありませんので、一旦この「画像サイズ」アプリにリサイズ作業を託すわけです。

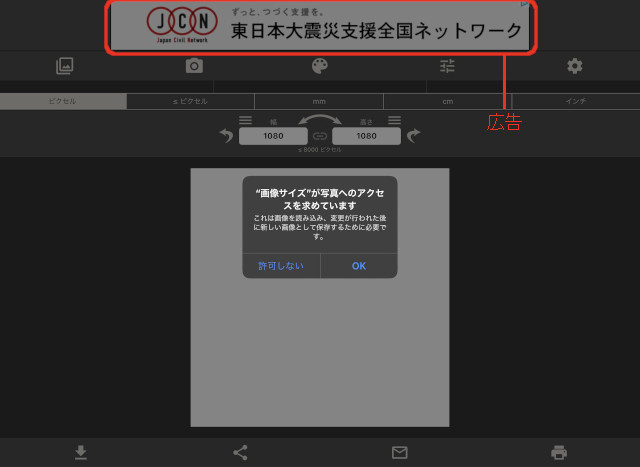
無料版は、広告が表示されますが編集したい画像のサイズを変更するだけであれば、このアプリで十分でしょう。

「画像サイズ」アプリを最初に開き、「写真」にアクセスできない場合は上のようにアクセス許可を求められます。
「OK」をタップします。

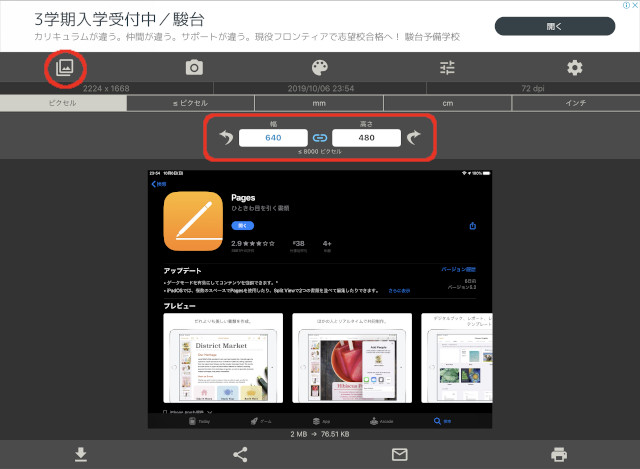
画面左上の丸囲みをタップすると、「写真」アプリの画像一覧からリサイズする画像を選択できます。
目的の画像を開いたら、真ん中の四角囲みからリサイズの数値を入力します。
「幅」と「高さ」の数値の間にある「連結マーク」をタップして”水色の状態”にしておくと、
縦横の比率が維持されたままとなります。
例えば、「幅」の数値を変更すると、縦横の比率を維持するために、「高さ」の数値が自動的に変更される、といった具合です。

リサイズが済んだら、画面左下の「保存」をタップして、リサイズ後の画像を「写真」アプリに保存します。
画像内のマークアップは写真アプリで
さて、次はリサイズ後の画像の目的の位置に、丸や四角などでマークを付けたいと思います。
マークを付けるアプリは、再び「写真」アプリで行います。
「写真」アプリを開いたら、先ほどと同じように、画面右上の「編集」をタップします。

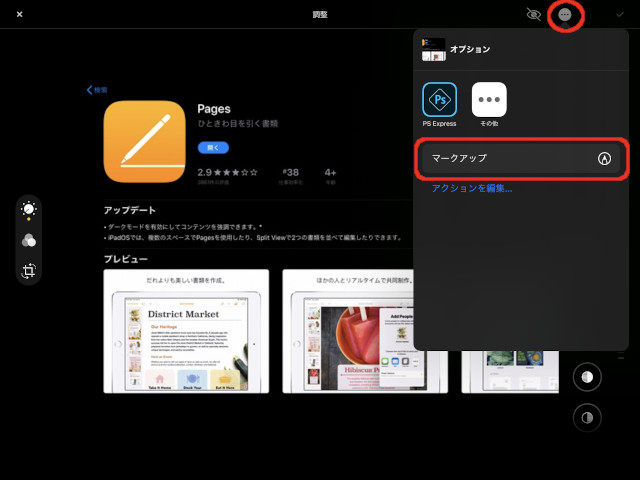
画面右上の「・・・」をタップして、一覧から「マークアップ」をタップします。

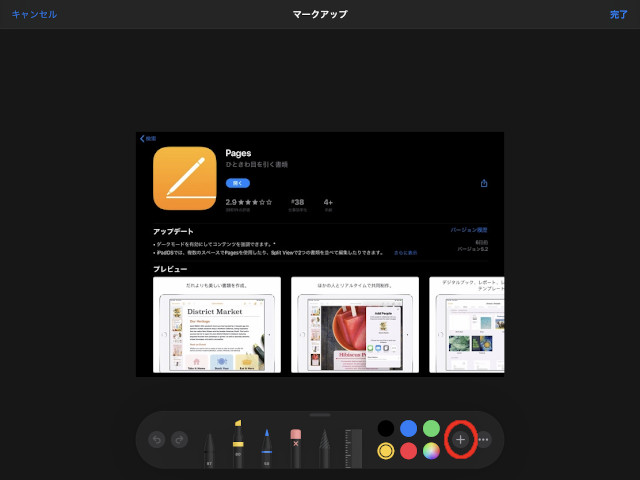
下に表示されたメニューの中から、「+」マークをタップします。

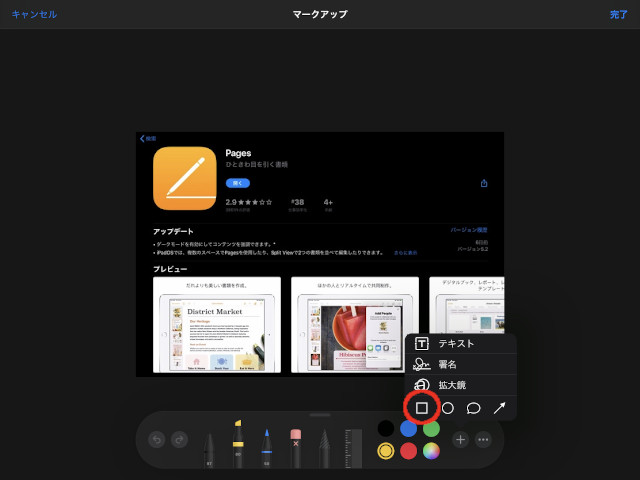
一覧に、「四角」や「丸」を描くためのボタンが表示されています。
今回は、「四角」を描くために、上の丸囲みの部分をタップしてみます。

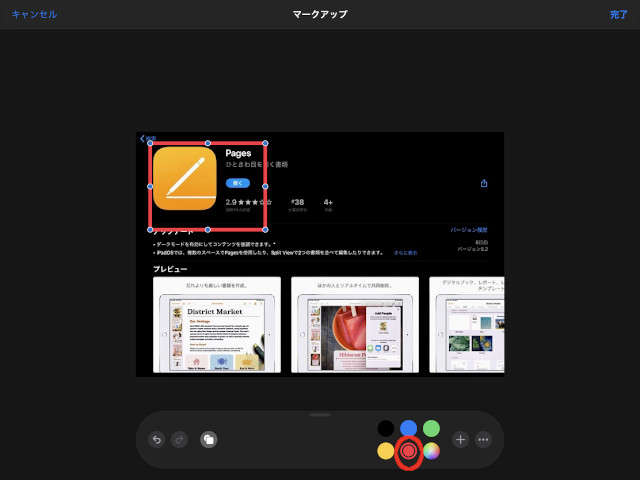
画像上に、「四角」が描かれました。
線の色は、上のように丸囲みの色から「赤」を選択して、赤い四角囲みに設定しました。
編集が完了したら、「マークアップ」画面の右上にある「完了」をタップします。
最初の画面に戻り、同じ右上にある「チェックマーク」をタップすると、編集した画像が保存されます。
WebDriveアプリでWebDAVサーバに接続
さて、最後に作成した画像をFTPやWebDAVでサーバにアップしましょう。
iPadでは、「WebDrive」アプリを使うと、FTP・FTPS・WebDAVなどでWebサーバと接続できるので便利です。

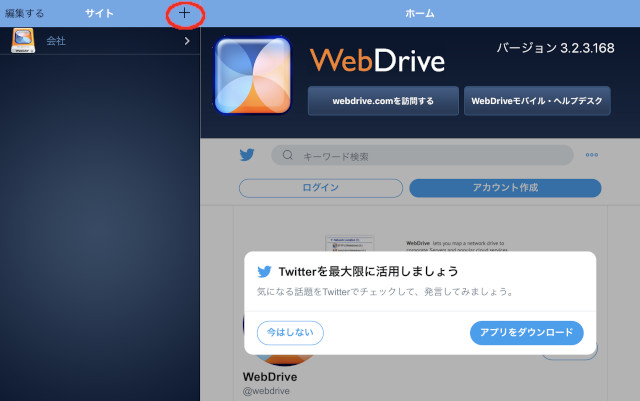
「WebDrive」を起動して、まずはWebサーバへの接続情報を登録します。

左サイドの「サイト」の「+」をタップします。

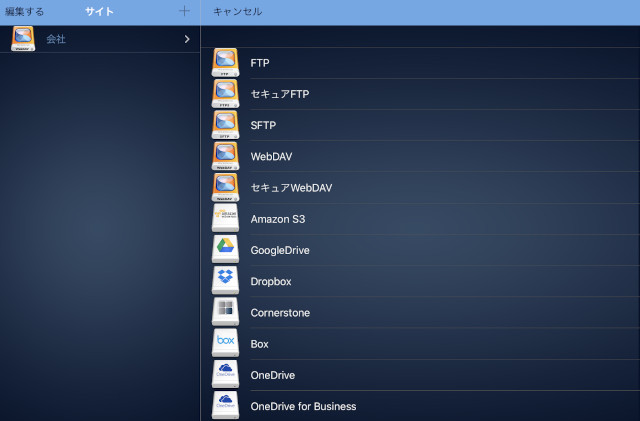
接続方法や接続先を選択する画面になります。
目的の接続をタップします。

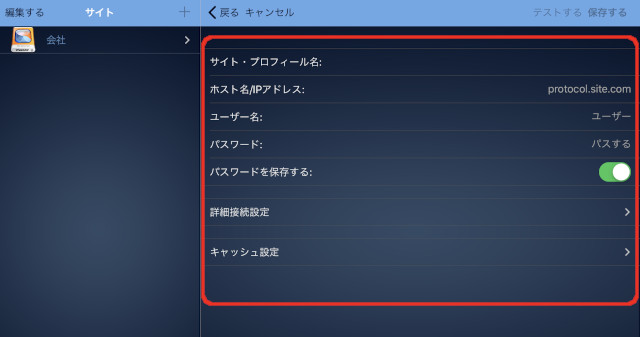
接続先アドレスやアカウント情報を登録します。
※ご自身が契約されている内容を確認して入力してください
「サイト・プロフィール名」には、この接続登録名を任意でつけます。

上の画面は、「会社」という任意の名前をつけた「WebDAV」情報を表示しています。
接続が完了すると、右サイドには接続先のフォルダやファイルの一覧が表示されます。
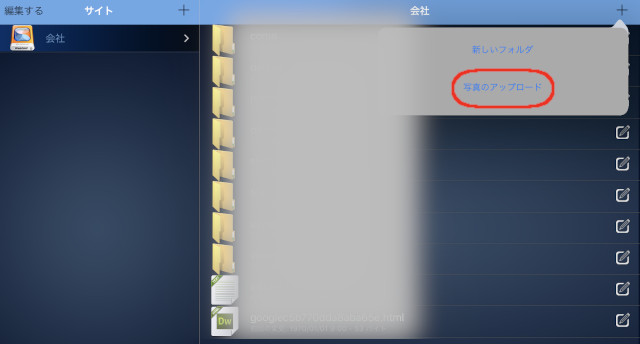
右サイドのフォルダの一覧から画像をアップロードする場所を開いておきます。
右上の「+」をタップして、メニューから「写真のアップロード」をタップします。
「写真」アプリ内の画像や写真が表示されますので、先程編集した画像をWebサーバにアップロードして、完了となります。
総括
画像のトリミングからリサイズ、そしてマークアップまでの編集と
編集が終わった画像をWebサーバにアップロードするまでの一連の流れを、iPadの複数のアプリを使って辿ってみました。
Adobeの「PS Express」のような高機能なアプリも存在しますが、
このアプリだと、目的のサイズでリサイズができなかったり、単純な四角形や丸が描けなかったりと
ちょっとした作業に不便を感じていたため、今回やってみたような手順を踏んでみました。
もちろん、これ以外にも方法はあるでしょうし、
新しいアプリの開発も日々行われているわけですから、
今後もっとよりよい方法で画像編集からアップロードまでできるものが、世に出てくるかもしれません。
私もそうですが、外出先でのiPad作業が多いと、
いざパソコンと同じ作業をしようと思っても、同じ環境を構築するのに苦労をした、と言う経験を持っている方は多いかもしれません。
今回は、ちょっとした画像の編集を挙げてみましたが、
メインのパソコンと併用で活躍するiPadも仕事には欠かせない存在ですから、
今後もiPadの有効な活用方法を当サイトで色々と紹介していければな、と思っています。