このページには広告が含まれる場合があります。
「OneNote」に慣れてくると、「自分で何か管理ノートを作りたいなぁ~」と思うようになりませんか?
そこで、今回は「名刺管理」ノートブックをWindowsOSの「OneNote」で作成してみたいと思います。
「OneNote」を使う上での基本的な操作が中心なので、まだ「OneNote」を覚えたばかりの方でも簡単に作成できます。
名刺データは、AIによる生成データを使っています。
ノートブック内のセクションやページの中身をどのように構成していくかを追っていくのが記事の中心となっているためです。
既にお持ちの実データを実際に入力したい場合は、生成データの部分を飛ばしてお読みください。(後ほど飛ばす部分を指定しています)
Office製品のテンプレートが無料でダウンロードできる「Officeテンプレート」というサイトがあります。
しかし、WordやExcelのテンプレートと違って、「OneNote」の場合はテンプレートの種類が少ないうえ、見栄えがあまりよくありません。
一からノートブックを自分で作ってしまった方がシンプルに仕上がるので、この記事ではテンプレートを使っておりません。
作成の流れとしては、以下のようになります。
- 「名刺管理」ノートブックを作成する
- 「取引先」「仕入先」「関連会社」の3つのセクションを作成する
- 「あ行~わ行」「その他行」をページで作成する
- 名刺データ入力用のひな型ページを作成する
- 「ChatGPT」でサンプルデータを100人分ほど作成する(実データを入力する場合は飛ばす)
- 「Bing Image Creator」で名刺の写真サンプルデータを1,2枚ほど作成する(実データを入力する場合は飛ばす)
- ひな型をコピーしてサブページにする
- 名刺データを作成する
- ページの背景色を設定する
- 表の行にリンク文字挿入&表の行削除
それでは、順番に見ていきましょう。
目次
「名刺管理」ノートブックを作成する
まずは、ノートブックの作成です。

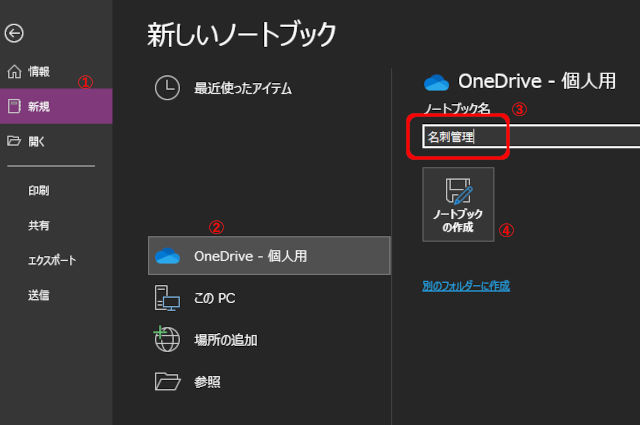
リボンの「ファイル」タブをクリックして、左サイドの「新規」をクリックします(①)。
ノートブックを作成したいアカウントを設定します。今回は個人アカウントのOneDrive上に作成します(②)。
ノートブック名に「名刺管理」と入力し(③)、「ノートブックの作成」ボタンをクリックします(④)。

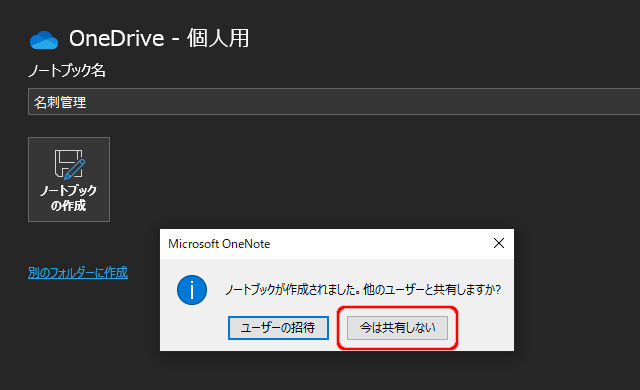
ノートブックを共有するかどうか聞かれますので、「今は共有しない」をクリックします。
これで「名刺管理」ノートブックが作成されました。
3つのセクションを作成する
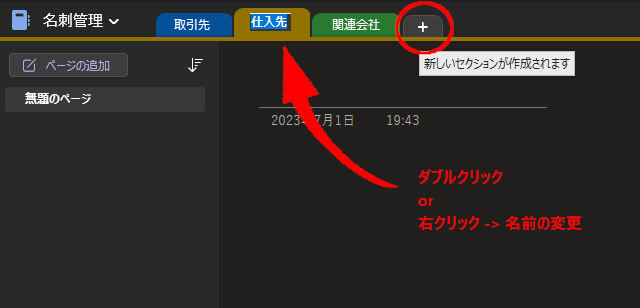
「名刺管理」ノートブックのセクションは、それぞれ「取引先」、「仕入先」、「関連会社」の3つで分けたいと思います。

「新しいセクションの作成」は、上の画面の丸囲みで行えます。
セクション名は、「セクションをダブルクリック」するか「右クリックから”名前の変更”をクリック」して変更します。
名前の頭文字となるページを作成する
次に、ページを作成します。
人の名前をインデックスとしたいので、「あ」から「わ」そして最後の「その他」までをメインページにします。

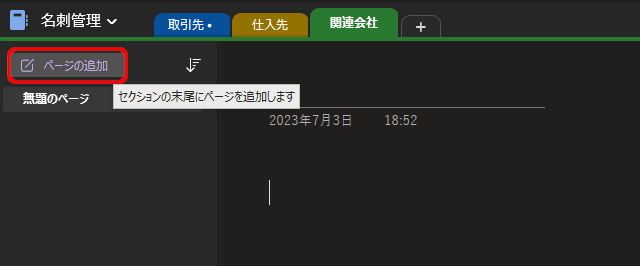
「ページの追加」をクリックし、上のようにページタイトルに「あ」と入力すれば、「あ」ページの完成です。
同じように「その他」まで順番にページを作成していきましょう。
これで「関連会社」セクションにメインとなるページが作成できました。
メインとなるこれらのページは、データの入力自体は可能ですが、実際にデータを入力されるページにはなりません。

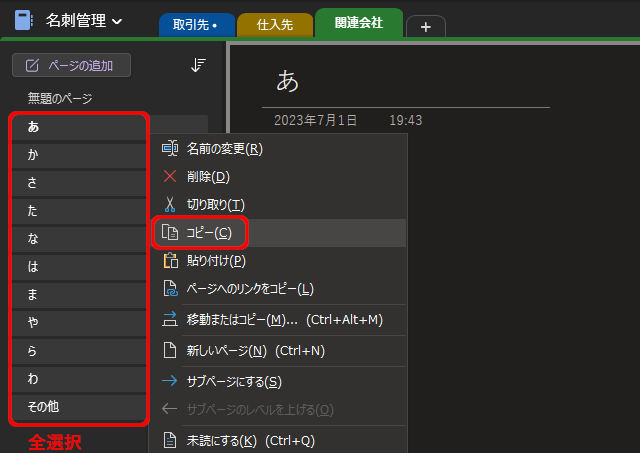
そのまま「あ」から「その他」までのすべてのページを選択します。
「あ」ページを選択して、「その他」ページを「Shiftキー」を押しながらクリックすると、全ページが選択されます。
右クリックして、一覧から「コピー」をクリックします。

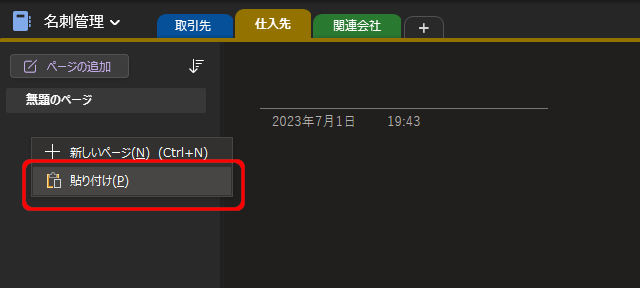
「仕入先」セクションに切り替えて、ページ一覧で右クリックし、「貼り付け」をクリックします。

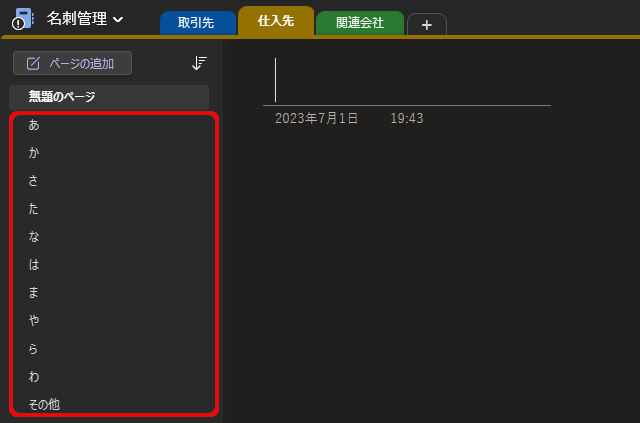
「関連会社」セクションと同じように「仕入先」セクションにも「あ」から「その他」までのメインページが作成できました。
どのセクションにもセクションを新規作成した際の「無題のページ」が残りますが、後で使いますのでそのままの状態で結構です。
「取引先」セクションにも同じ操作でページを貼り付けましょう。
名刺データ入力用のひな型ページを作成する
「関連会社」セクションをクリックし、「無題のページ」ページをクリックしておいてください。
これから名刺データを入力するための表を作成しますが、ひな型となるページを1つ作成しておき、新しい名刺を追加するたびに、このひな型ページをコピーしていきます。
「無題のページ」が残っているので、これをひな型ページに変更しましょう。

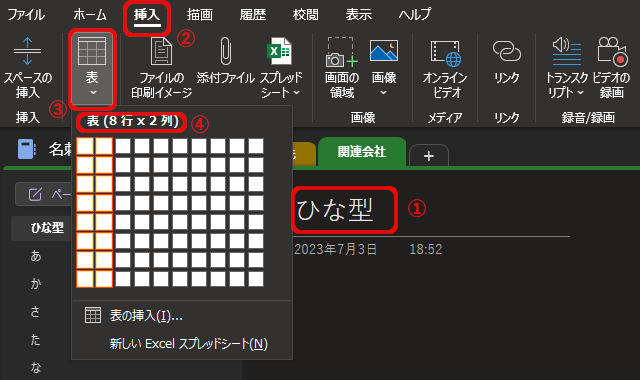
ページのタイトルを「ひな型」に変更します。(①)
ページ内をクリックしてカーソルを置き、リボンの「挿入」をクリックし(②)、表をクリックします。(③)
マウスを合わせて8行2列になったところでクリックします。(④)

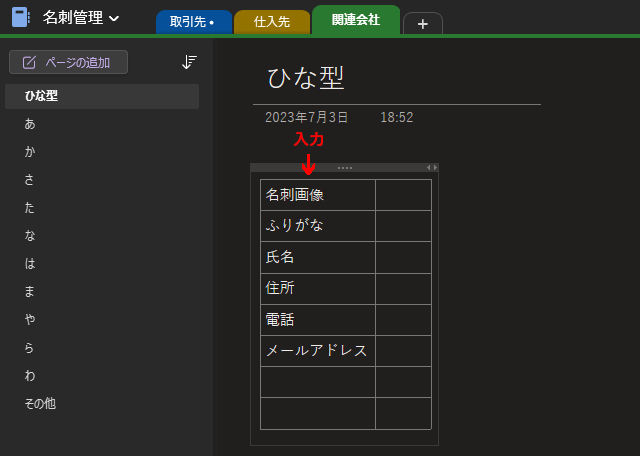
名刺データのタイトルを左の列に順番に入力していきます。
これでひな型ページが完成しました。
続いて、この表を残り2つのセクションにコピーします。

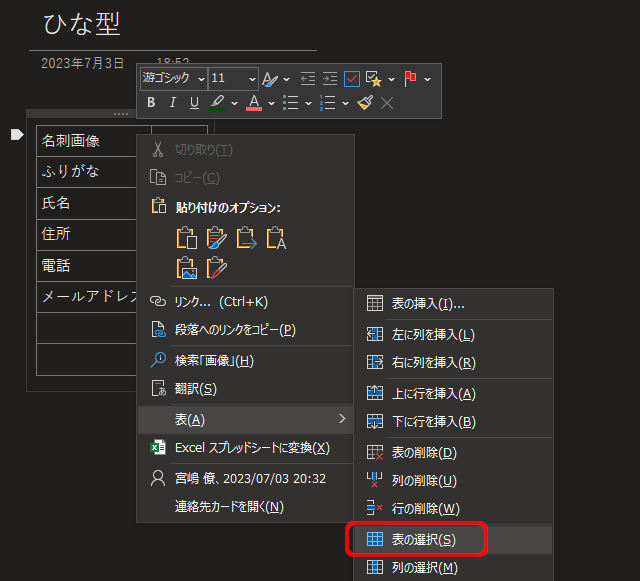
表内を右クリックして、メニューの「表」から「表の選択」をクリックます。
キーボードの「Ctrl+Cキー」を押して表をコピーします。
表内をすべてドラッグして「Ctrl+Cキー」を押しても同じ操作となります。

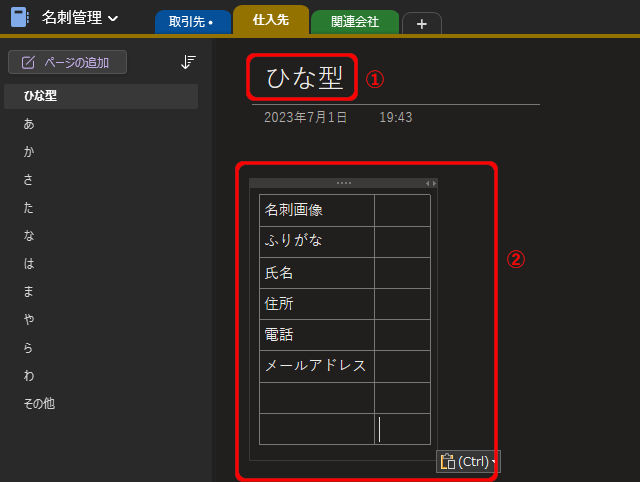
「仕入先」セクションをクリックして、タイトルに「ひな型」と入力します。(①)
ページ内にカーソルを置いて、「Ctrl+Vキー」で表を貼り付けます。(②)
そのまま「取引先」セクションをクリックして、タイトルに「ひな型」と入力します。
同様に、ページ内にカーソルを置いて、「Ctrl+Vキー」で表を貼り付けます。
ここまでの作成の流れを簡単に説明すると以下のようになります。
- セクションを3つ作成
- 1つのセクション内にインデックスページを作成
- インデックスページを残り2つのセクションにコピー
- ひな型ページを作成しこのページ内に表を作成
- ひな型ページを残り2つのセクションにコピー
別の方法だと以下のようにもできます。
- セクションを1つ作成
- このセクション内にインデックスページを作成
- 同じくひな型ページの作成とこのページ内に表を作成
- 完成したセクションをコピーして2つ作成しそれぞれにセクション名を付ける
前者は、「必要なセクションを先にすべて作成してから、ページの構成やページの中身の表を作成し、それぞれのセクションにコピーする」方法、後者は「1つのセクションにページの構成やページの中身の表を先に作成してしまってから、セクションそのものを必要な数だけコピーする」方法となります。
これで3つのセクションに、インデックスとなるページとひな型ページが配置されました。
実データをお持ちの場合は、「ひな型をコピーしてサブページにする」へ進んでください。
ChatGPTでサンプルデータを作成する
実際に入力できる名刺があればいいのですが、『とりあえず名刺管理ノートブックのデータが入った状態だけを確認したい』場合は、「ChatGPT」にお願いをしてサンプルデータを作成してもらいましょう。
名刺データとして保存したい項目は、以下のようになります。
- 名刺画像
- ふりがな
- 氏名
- 住所
- 電話
- メールアドレス
その内、「名刺画像」以外の項目を欲しいサンプルデータとして指定します。

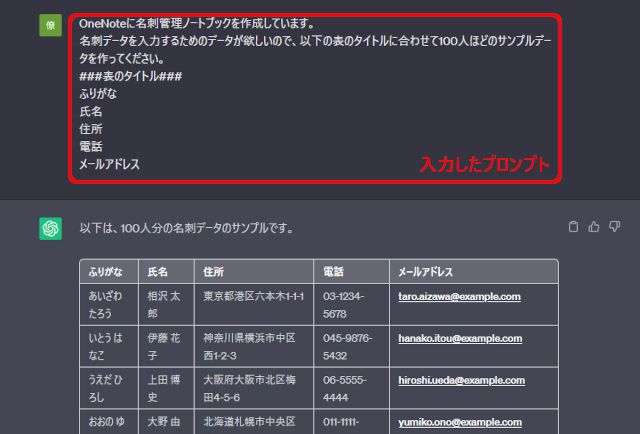
表のタイトルを指定し、100人分のサンプルデータを作ってもらいました。

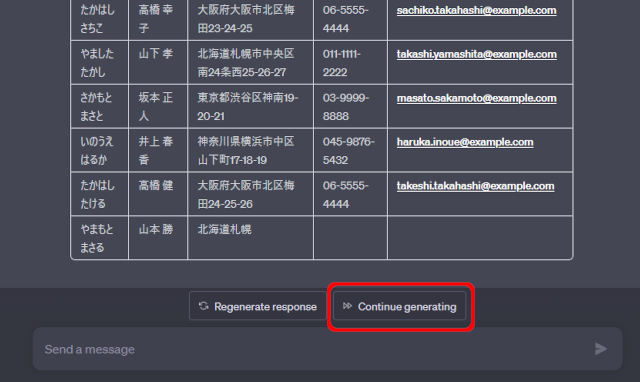
現在の「ChatGPT」では、処理が中途半端に終わっても「Continue generating」をクリックすると処理を継続してくれます。
100人分のサンプルデータを作るような長い処理になると一度にすべて終わらないので、「Continue generating」が画面に表示されていればクリックして処理を継続してもらいましょう。

「100人」や「100件」と指定しても、数件しか作成してくれない場合は、上のように続きを促してみてください。
サンプルデータを数多く作成させると、佐藤・高橋・加藤ばかりになったり、住所が偏ったりとだんだんと精度が落ちてきます。
あまりにも似たようなデータになるようだったら、作成する件数を減らしてみてください。
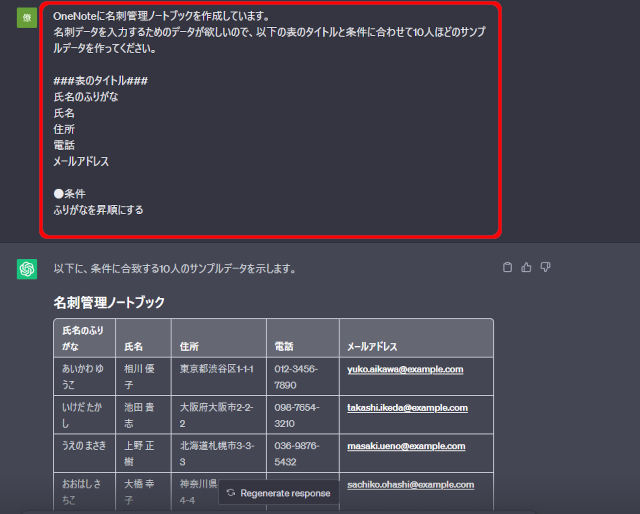
プロンプトの入力時に「条件」を指定する

「条件」に「ふりがなを昇順で並べ替える」指定を含めてもOKです。
ただ、データ数を少なく指定するとおおよそタイトルの先頭である「ふりがな」の昇順で並べてくれます。
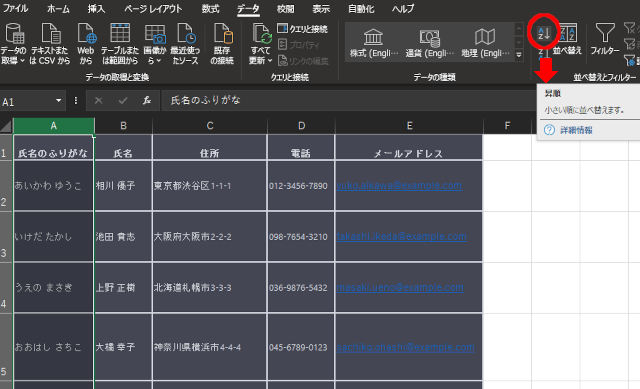
ふりがなの昇順にならなければエクセルを使う
ふりがなの昇順にならず、手動で並べ替えを行うのであればエクセルを使ってもいいです。
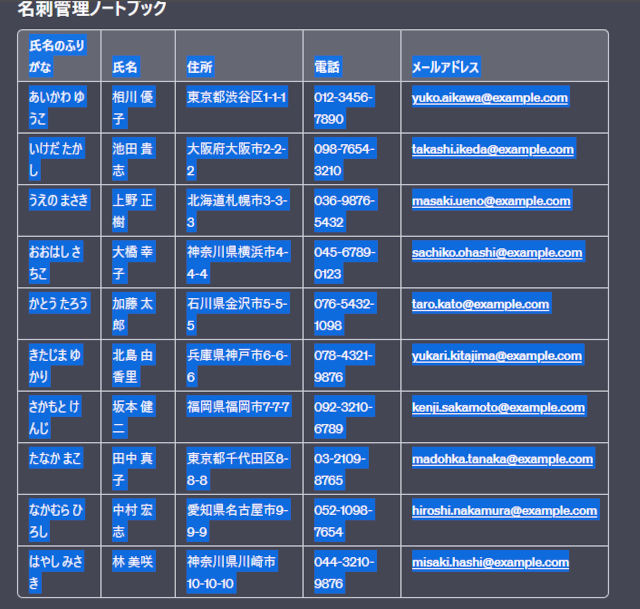
その際、「ChatGPT」の回答欄にあるコピーボタンを使うのではなく、直接回答欄の文字を選択してコピーするようにしてください。
今後改善されるかもしれませんが、「ChatGPT」の表をコピーボタンでコピーしてもエクセルのセルにうまく収まりません。

↑赤い丸囲みのボタンは使わない

↑表内のデータを選択してキーボードから「Ctrl+C」でコピーする。
取得したサンプルデータを一旦エクセルに貼り付けます。

エクセルの昇順を使って、表の「ふりがな」列をあいうえお順に並べ替えた方が、「ChatGPT」に条件指定するより正確に素早く並べ替えられるかもしれません。
「Bing Image Creator」でサンプルの名刺写真を作る
名刺データとして保存したい項目の内、「名刺画像」については「Bing Image Creator」で作成しましょう。

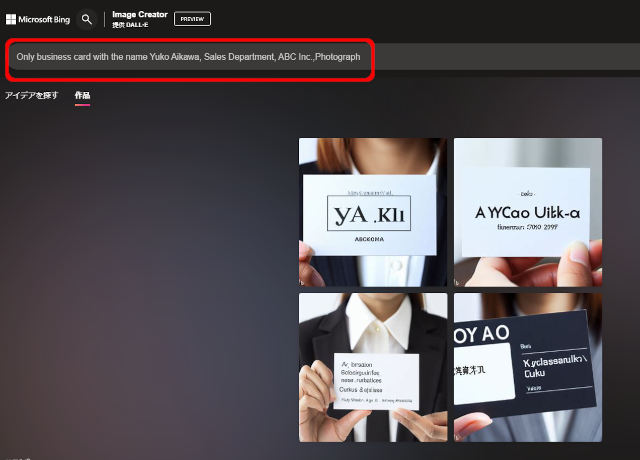
プロンプトには、以下のように入力しています。
Only business card with the name Yuko Aikawa, Sales Department, ABC Inc.,Photograph
「ABC株式会社の営業部、相川優子という名前の名刺だけ」と指定したのですが、日本語はさすがに表示されず、人も一緒に写ってしまいました。
どれか1枚を選択してクリックします。

画面に表示された「ダウンロード」をクリックすると、ダウンロードが開始されます。
ダウンロードした画像は、「1024×1024」なのでお使いの画像編集ソフトウェアで適宜サイズを調整してください。
ひな型をコピーしてサブページにする
ここまでで、サンプルとなる氏名などのデータと名刺画像が取得できました。
ここからはサンプルの先頭である「相川 優子」さんのデータを登録していきます。
まずは、名刺データ登録用に作った「ひな型ページ」をコピーして該当インデックスページのサブページへと変換してみます。

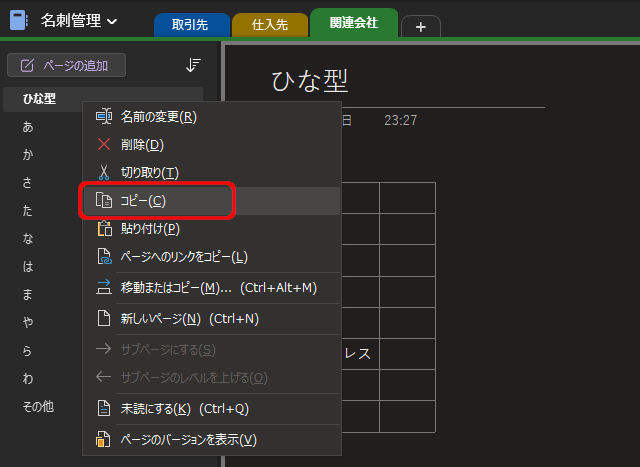
「ひな型」ページを右クリックし、一覧から「コピー」をクリックします。

「あ」ページに貼り付けたいので、「あ」ページの上で右クリックして、「貼り付け」をクリックします。

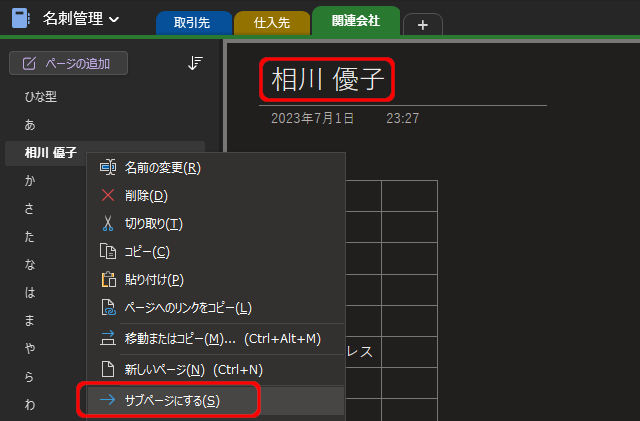
「ひな型」となっているページタイトルを登録したい「相川 優子」というタイトルにします。
名刺データはサブページにするので、「相川 優子」ページの上で右クリックして、「サブページにする」をクリックします。
名刺データを作成する

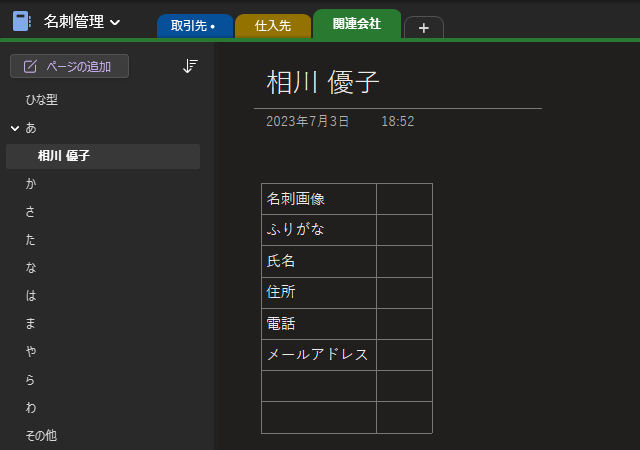
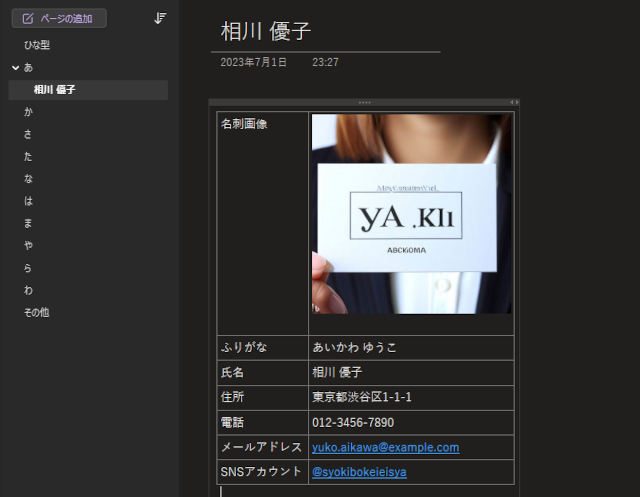
上の画面のように「相川 優子」さんのページが用意できました。
それでは、早速データを入力してみたいと思います。

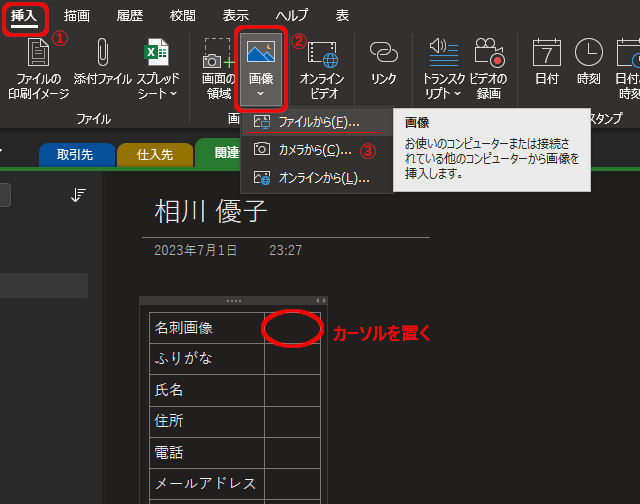
表の「名刺画像」のデータ欄にカーソルを置いて、リボンから「挿入」をクリックします。(①)
画像をクリックして(②)、一覧から「ファイルから」をクリックします。(③)
「Bing Image Creator」で生成したサンプル画像、もしくは実際の名刺画像を選択してください。

画像が挿入されました。
合わせて他のデータも埋めていきます。
「ChatGPT」の生成データからコピーするか、一旦エクセルにコピーして並べ替えなどしている場合はエクセルからコピーしてデータを貼り付けていきます。
実際のデータを挿入する場合は、そのデータを入力します。
他にもデータを入力するなら「ひな型ページをコピーして該当インデックスページのサブページとして貼り付け、データを入力する」という流れは同じですので、是非登録してみてください。
ページに色を付ける
作成した名刺データを男女別で色分けしてみます。
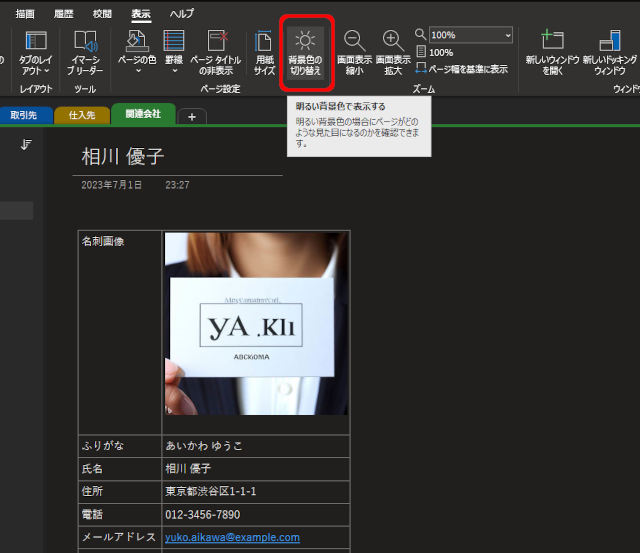
背景色の切り替え

まずは、リボンの「表示」タブから「背景色の切り替え」を設定します。
この場合の「背景色」とは、「背景を明るくするか暗くするか」となります。
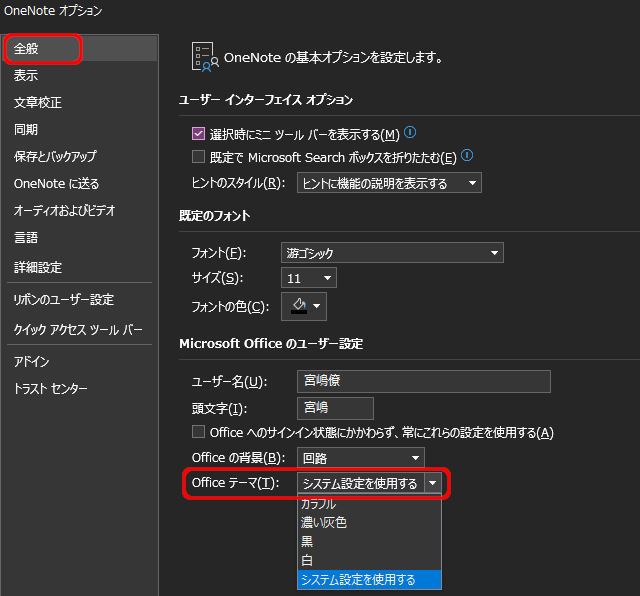
「OneNote」の「背景色」は、リボンの「ファイル」タブをクリックした先のオプションで設定しています。

「全般」に「Officeテーマ」があるので、ここで基本となる背景色を設定します。
現在は、背景の基本設定を暗くしていますが、「背景色の切り替え」1つで明るい背景色に設定できます。
「背景色の切り替え」で気を付けたいのは、「OneNote全体の背景色の設定が変わる」点です。
他のノートブックもすべて一括で「明るい」「暗い」が変更となります。
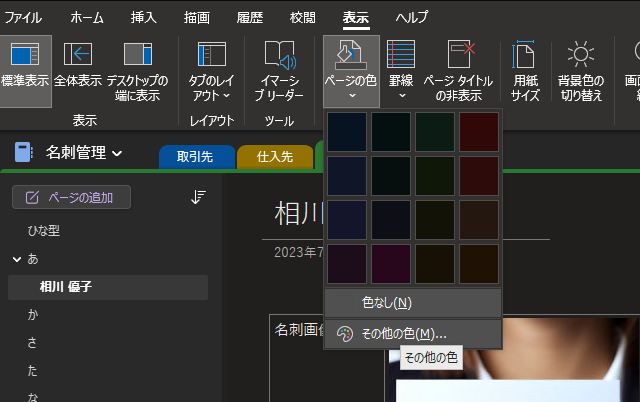
ページの色

同じくリボンの「表示」から「ページの色」をクリック、一覧から「その他の色」をクリックしページの背景色を設定します。
同じ色でも背景色が明るいか暗いかで印象が変わります。
↓背景色が暗い場合

↓背景色が明るい場合

性別や所属部署などのカテゴリー付けで、ページの背景色を目立たせるのも有効です。
表の行にリンク文字挿入&表の行削除
最後に、表の調整を行います。
名刺データとして項目の埋まっていない行へのデータ追加やいらない行の削除を行ってみます。
データ追加
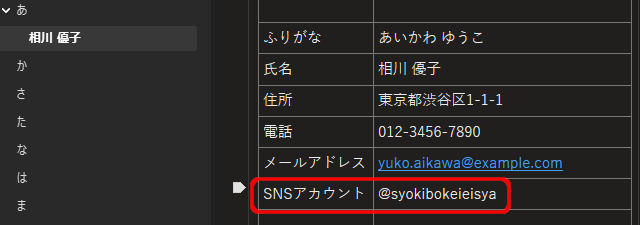
表で2行ほど余計に行を作っていたので、その内の1行に「SNSアカウント」を追加してみます。

上のようにTwitterアカウントを入力しました。

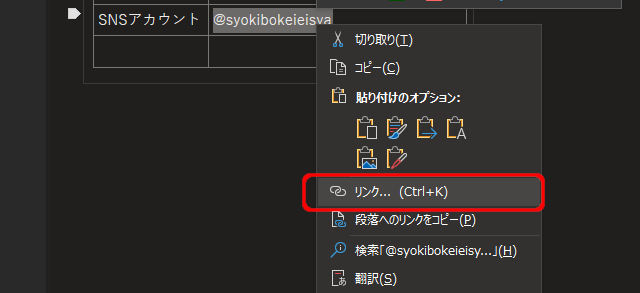
アカウント文字列にリンクを貼るので、文字列を選択後に右クリックし、一覧から「リンク」をクリックします。
リボンの「挿入」タブからリンクをクリックしても同じ動作となります。

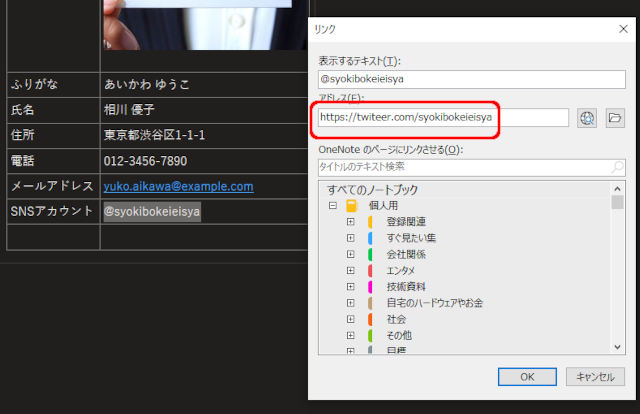
選択した文字列に指定するツイッターへのリンクを「アドレス」に入力します。
不要な行を削除
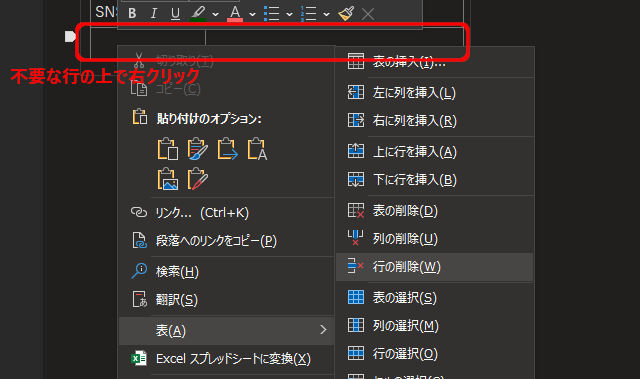
最後に残った行を削除します。

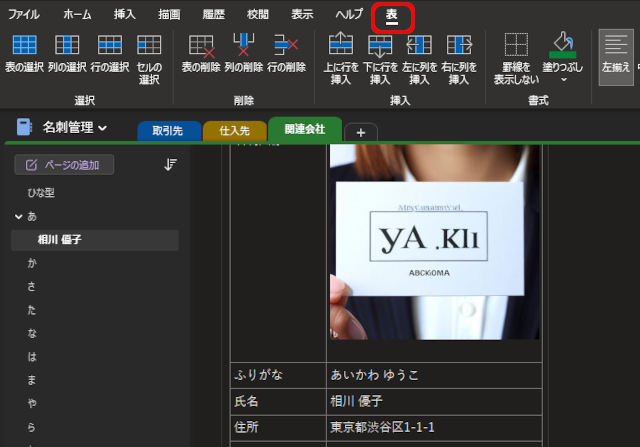
削除したい行の上で右クリックして、一覧の「表」から「行の削除」をクリックします。
削除したい行の先頭列にカーソルを置いてキーボードの「BackSpaceキー」を押しても行を削除できます。

余計に行・列を作ってしまった場合などは、簡単に削除できますし、途中に行を挿入したい場合も上のメニューからできるようになっています。
ページ内に表を作成し、表内にカーソルがあるとリボンに「表」が追加されます。

「行・列の削除」など、先ほど表内を右クリックして表示させたメニューと同じような操作がここからでもできます。
「OneNote」の名刺管理まとめ
さて、今回は「名刺管理」ノートブックを作成しながら「OneNote」のセクション/ページの操作などを始め、基本操作をいくつか見てきました。
エクセルほど柔軟な操作はできないのですが、今回見たように「OneNote」でも簡易な表を扱えます。
名刺や住所録などの管理であれば、表の作成、行列数の調整などは覚えておきたいものです。
もし、「OneNote」の操作がメインでサンプルデータがあればいい、という方は「ChatGPT」などのチャットAIを使ってサンプルデータを作ってみましょう。
サンプルデータも一から自分で考えると結構面倒です。
チャットAIや画像生成AIも有料・無料問わず色々なサービスがありますので、活用してみてください。
今回「OneNote」で行った操作の一覧を挙げておきます。
- ノートブックの作成
- セクションの作成
- ページの作成
- 複数ページのコピー
- 表の挿入
- 表のコピー
- ページのコピー
- サブページへ変換
- 画像の挿入
- 背景色の切り替え
- ページの色の変更
- 文字列にリンク挿入
- 表から行を削除