このページには広告が含まれる場合があります。
前回、「Numbers」でエクセルでも同機能となる関数を実際に使ってみました。
今回は、これも表計算では必須となるグラフ作成を操作してみたいと思います。
どの操作も必ずセル上で行うエクセルとは違い、「Numbers」ではグラフが配置されるエリアはセルのない空白エリアになります。
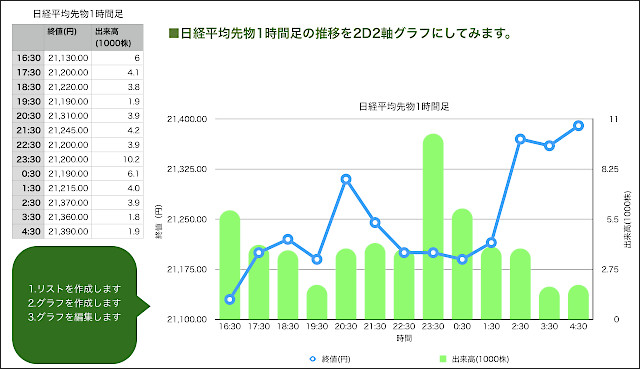
完成形は以下のようになります。

目次
グラフの元になるリストを作成
まずは、グラフの元になるリストを作成してみましょう。
今回、作成したグラフは「2Dの2軸グラフ」となります。
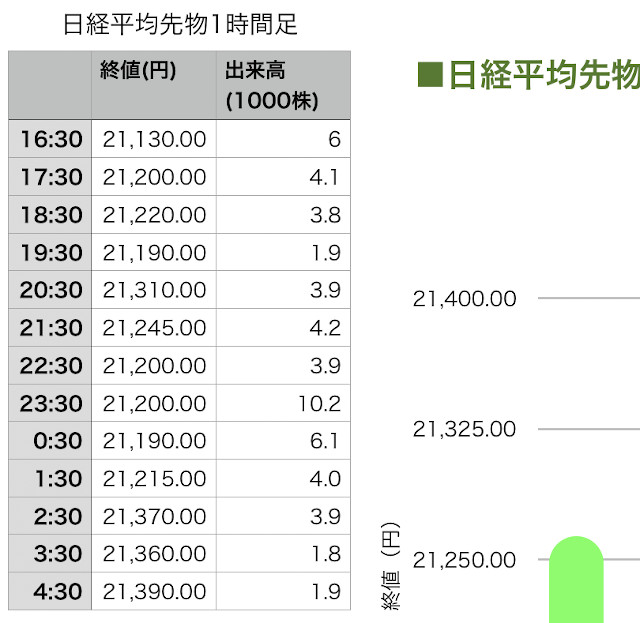
そのため、作成するリストは以下のような一つのカテゴリ(この場合は時間)に対して、
「終値」と「出来高」という2つのデータを同時に見られる形式としてみました。

もし、2軸グラフを作成できるような違うデータを持っていればそのデータを使って頂いても構いません。

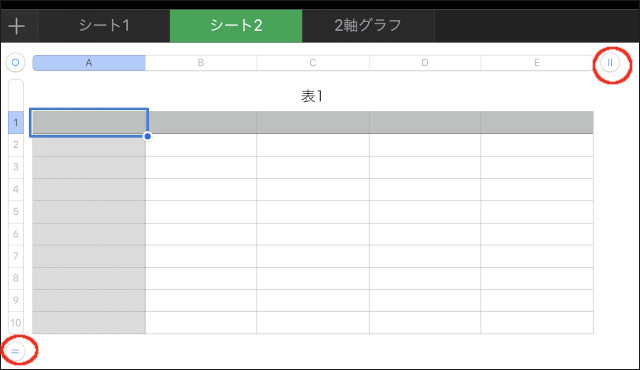
最初に「Numbers」を起動して新しいワークシートを作成したり、既存のワークシートに新しいシートを追加すると、一部分がセルになったシートが起ちあがります。
行列番号の端に上の赤い囲みのようなマークがあります。
これをドラッグして余分な行列を削除、もしくは必要となる行列を追加しましょう。
グラフの元となるデータ範囲は、グラフを作成する際に自分で好きな範囲を指定できます。
しかし、リストの行列にデータが入っていない部分があると見た目があまり美しくありません。

最終的な”見た目”では、これらの不要な行列は削除してしまった方がいいでしょう。
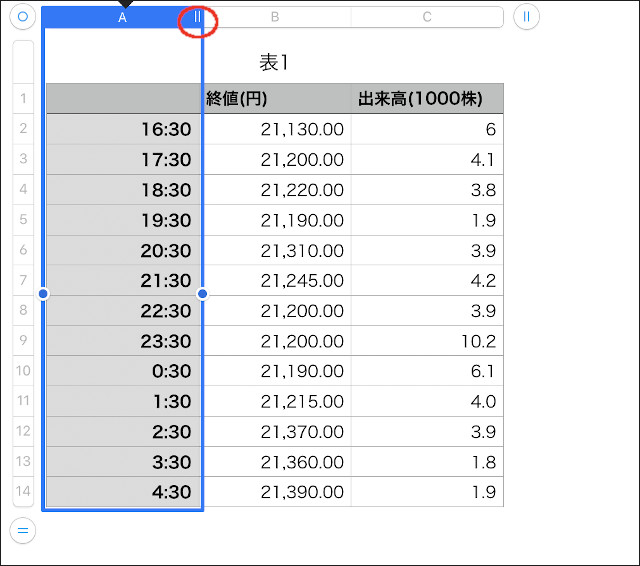
データが入力できたら、リストの幅を適宜調整してください。

行列を選択すると、端に上の囲みのようなマークが表示されるので、これをドラッグして幅や高さを調整します。
2D2軸グラフを作成する
リストができたら、それを基にグラフを作成します。
グラフの種類もたくさんありますが、今回は2Dの2軸グラフを作成してみます。

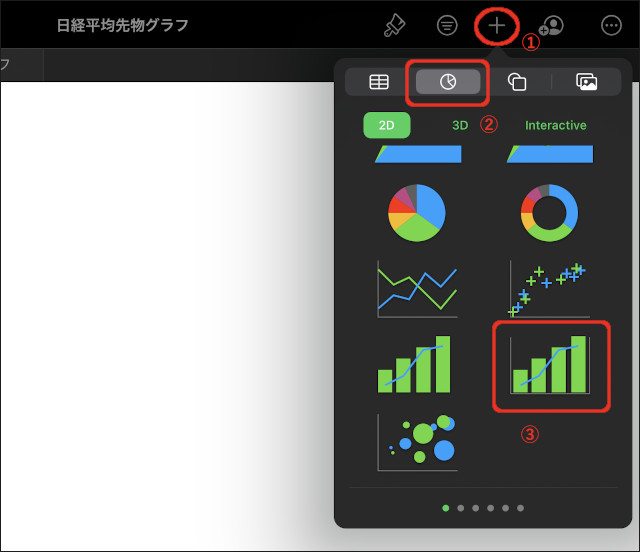
画面右上のツールから「+」をタップします。(①)
表示されたメニューのツールから「グラフマーク」をタップします。(②)
最初に「2Dグラフ」一覧が表示されますので、「2軸グラフ」をタップして選択します。(③)

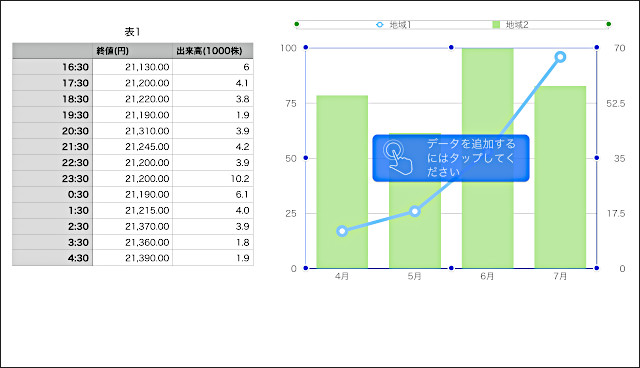
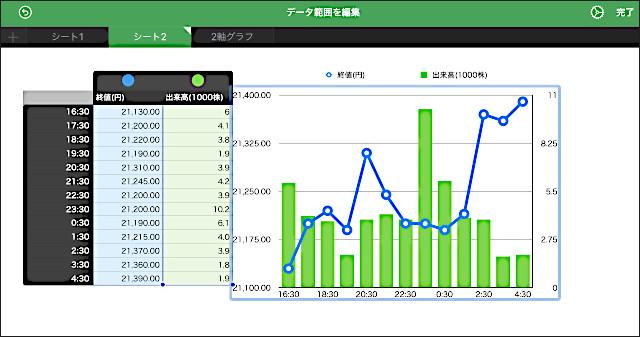
上の画面のようになったら、データを追加するので、グラフ内をタップします。

リストの「終値」と「出来高」の2つのデータをグラフ化したいので、
それぞれのタイトル(セル番地で言えばB1とC1)をタップします。
終値のデータである「B列」と出来高のデータである「C列」が選択された状態になります。
この段階で、グラフ内にはリストのデータが反映されて確認できるようになります。
編集が終わったら、画面右上の「完了」をタップします。
これでリストからグラフの作成までが完了しました。
グラフを編集する
グラフが完成したら、グラフのデザインや形などに少し手を加えてみます。
グラフの位置や大きさを変更する
グラフの位置や大きさは簡単に変えられます。

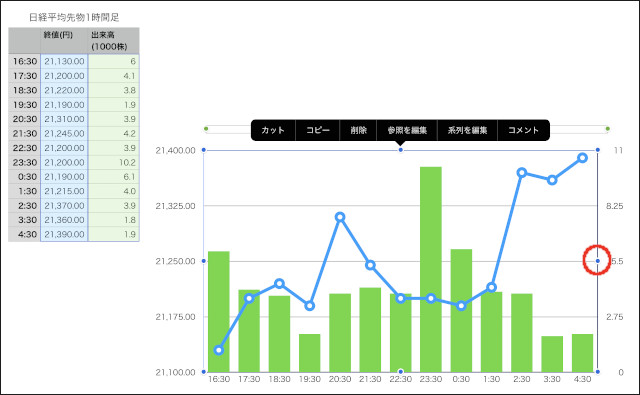
グラフをタップすると、上の赤く囲った部分のようにハンドルが8つ表示されます。
この状態でグラフの内部をドラッグすると、位置を調整でき、ハンドル部分をドラッグすると、大きさを調整できます。
上のようにグラフの大きさと位置を変更してみました。
凡例の位置を変更する
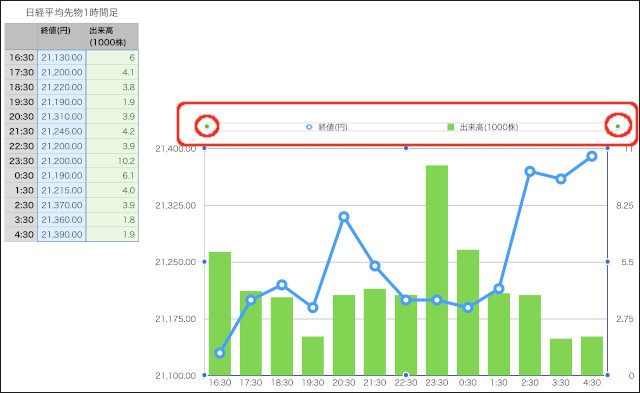
凡例は、グラフの選択と同じタイミングでハンドルが表示されます。

ハンドルが表示されたら凡例部分(ハンドルの内側)を少し長押ししてからドラッグしてみましょう。
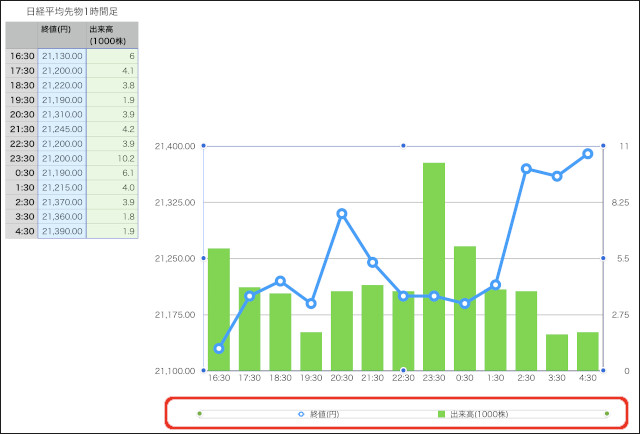
凡例を好きな位置に変更できます。
今回は、凡例をグラフの下へと移動してみました。

グラフのタイトルを表示・変更する
グラフのタイトルを表示して文字を修正してみます。
まずは、グラフを選択します。

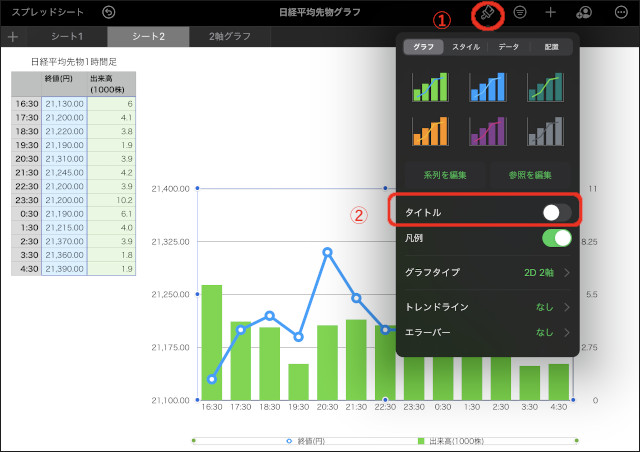
グラフを選択すると、画面右上のツールの「ブラシアイコン」をタップした際に上のようなメニューが表示されます。
一覧の「タイトル」をタップして、タイトルを表示するように変更します。

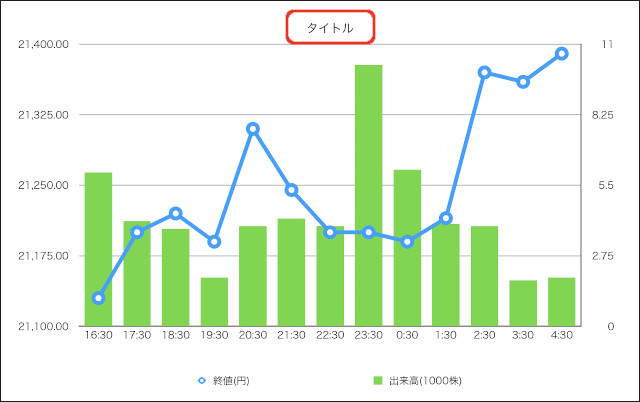
「タイトル」の部分をダブルタップすると、文字の編集ができます。

「日経平均先物1時間足」と編集してみました。
縦横軸の名称を表示・変更する
横と縦の軸に名称(ラベル)を表示します。
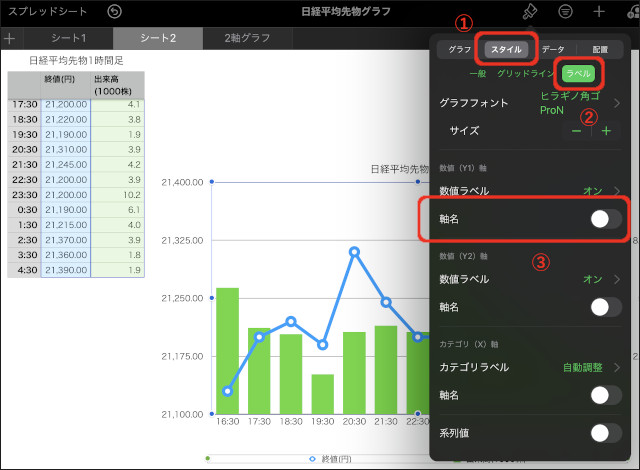
グラフをタップして選択し、右上のツールから「ブラシアイコン」をタップします。

メニューから「スタイル」をタップします。(①)
「一般」、「グリッドライン」、「ラベル」と3つのメニューがあるので、「ラベル」をタップします。(②)
XとYの各軸の軸名をオンオフにできますが、まずはY1軸の「軸名」をタップしてオンにします。(③)
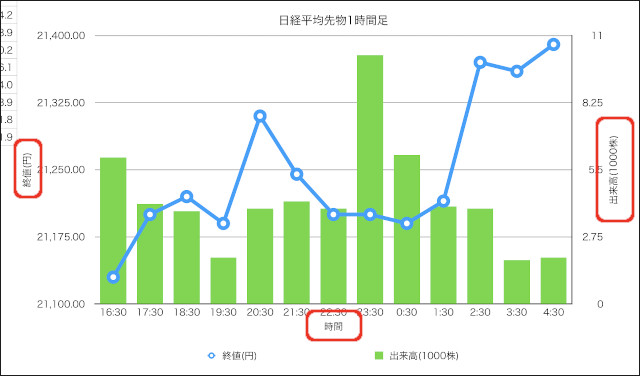
残りのY2軸、X軸の軸名もオンにします。

それぞれ軸名が表示されました。
軸名はダブルタップすると、文字の編集ができます。

リストの項目と同じになるように、軸名を編集してみました。
棒グラフのデザインを変更する
最後に、棒グラフのデザインを変更してみたいと思います。
棒グラフは長方形で表示されているので、先端部分を丸い形に変更してみます。

グラフをタップして、右上の「ブラシアイコン」をタップします。
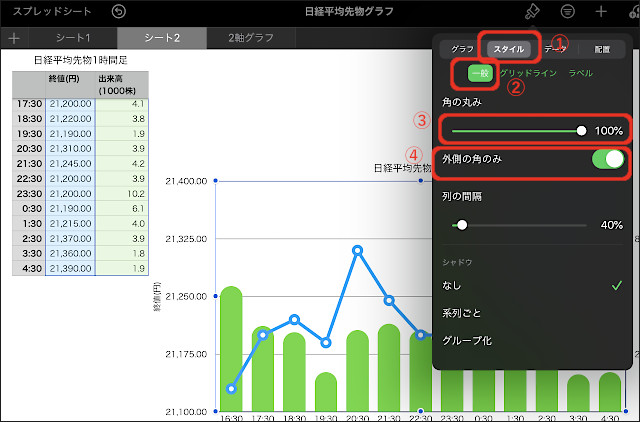
メニューから「スタイル」をタップします。(①)
その下のメニューで「一般」をタップします。(②)
「角の丸み」が初期の0%になっていたら、スライダーを右に動かして100%にします。(③)
ここまでだと、棒グラフの上下(外側・内側)が両方丸くなってしまうので、
上(外側)だけを丸くするため、「外側の角のみ」をタップして、オンにします。(④)

2Dの2軸グラフが完成しました。
総括
今回、「Numbers」のグラフ作成機能で2Dの2軸グラフを作成してみました。
グラフの作成・編集はツールの「ブラシアイコン」からほとんどの操作を行いますので、操作性は難しくないと思います。
作成できるグラフは、3Dも含めて様々なグラフを作成できるようになっていますが、操作方法はほぼ一緒です。
基本的な動きさえ分かってしまえば、後はいくらでも応用が利くでしょう。
さて、次回は冒頭で披露したグラフの完成形の内、残りのテキストボックスや図形の挿入方法を見ていきたいと思います。
次回の図形の操作を行って完成形となるシートを仕上げたいと思いますので、どうぞお楽しみに!