このページには広告が含まれる場合があります。
前回、Numbersでのグラフ作成を行って、作成後の編集まで操作してみました。
今回は、完成シートの残りとなる図形の挿入を行ってみたいと思います。
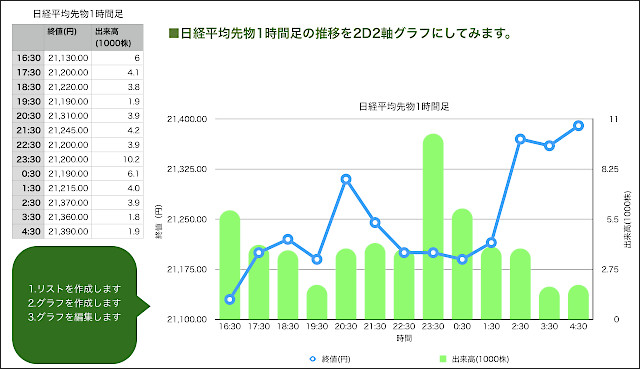
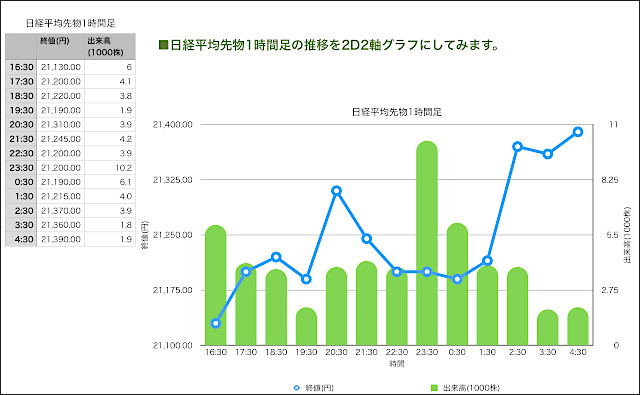
なお、完成形は以下のようになります。

リストとグラフは前回までで作成してますので、今回はテキストボックスと図形を挿入します。
テキストボックスの配置
リストの右横にこのシートの説明となるような少し大きめのテキストを配置したいと思います。
この場合は、図形の挿入からテキストボックスを使います。

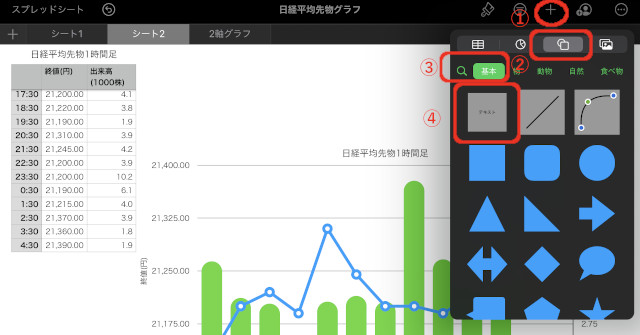
画面右上のツールから「+」をタップします。(①)
下のメニューで左から3番目が「図形の挿入」になるのでこれをタップします。(②)
その下のカテゴリから「基本」をタップして選択します。(③)
一覧から「テキスト」と書かれた四角形をタップして選択します。(④)

シート上の任意の場所に上のようにテキストボックスが配置されますので、
ドラッグして好きな場所へと配置します。
上の画面では、リストの右隣の上部に配置しています。
初期状態では、「ダブルタップして編集」とテキストが入っています。枠の中をダブルタップするとカーソルが表示されるので、「■日経平均先物1時間足の推移を2D2軸グラフにしてみます。」と入力します。

入力できると、上のようにシート上に文字が書かれたようになります。
テキストボックスの文字の加工
テキストボックスに入力した文字の大きさや色を変更してみます。

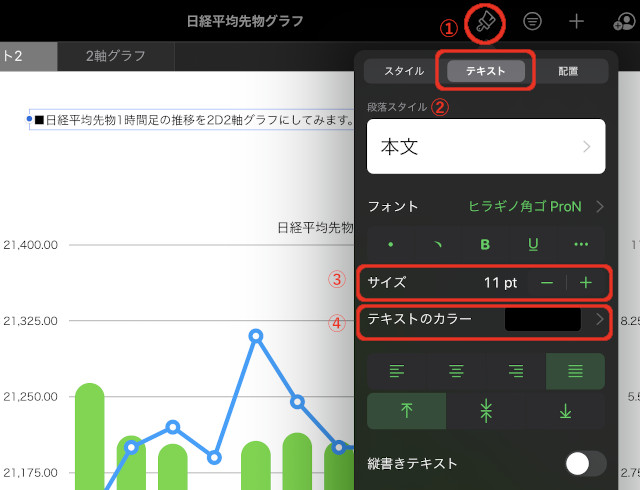
画面右上のツールから「ブラシアイコン」をタップします。(①)
下のメニューから「テキスト」をタップします。(②)
デフォルトでサイズが「11pt」となっていますので、「+」をタップして「16pt」にしてみましょう。(③)
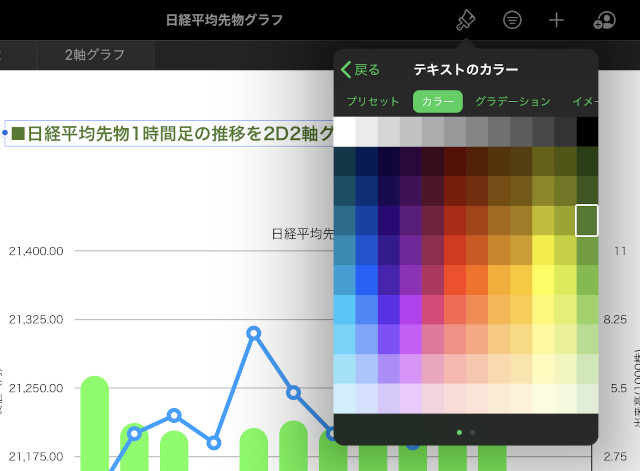
テキストカラーもデフォルトで「黒」となっていますので、カラー部分をタップして好きな色に変更してみます。(④)

テキストにグラデーションやイメージの指定などもできるのですが、ここでは「カラー」から緑を選択しています。

サイズとカラーが変更されると、シート上の実際の文字も変更が反映されて確認しやすくなっています。
最後に、上のように「B」をタップして太字に設定してみます。

位置を微調整して、前回のグラフからテキストボックスまでこのように作成できました。
吹き出し図形の挿入
最後に、リストの下に「吹き出し図形」を挿入してみたいと思います。
これまでの操作に慣れれば、同じように挿入できると思います。

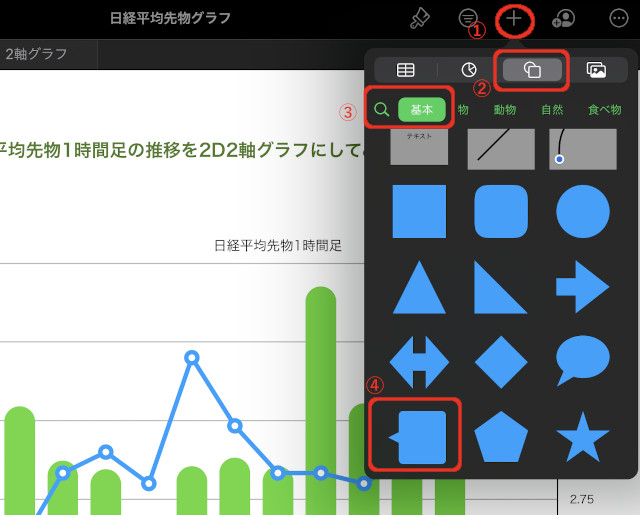
右上のツールから「+」をタップします。(①)
左から3番目の「図形アイコン」をタップします。(②)
その下のメニューから「基本」をタップします。(③)
一覧から吹き出し図形を選択します。(④)

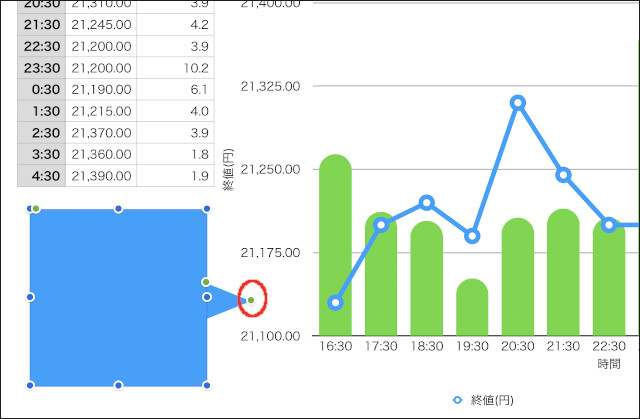
図形はテキストボックスと同じように任意の場所に配置されますので、図形をドラッグしてリストの下でドロップします。

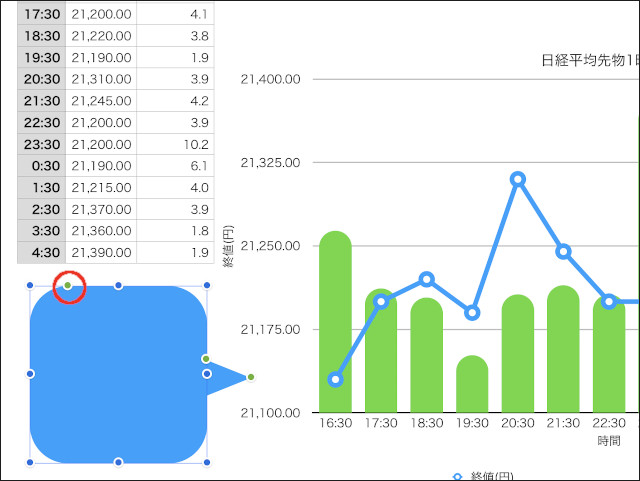
吹き出しの先にある緑のハンドルをドラッグすると、吹き出しの向きを変更できます。
グラフ側(右側)に吹き出しが向くようにドラッグしてみます。

図形の左上にある緑のハンドルをドラッグすると、吹き出し図形の周囲を角丸にできます。
任意の角度で丸みをつけてみましょう。

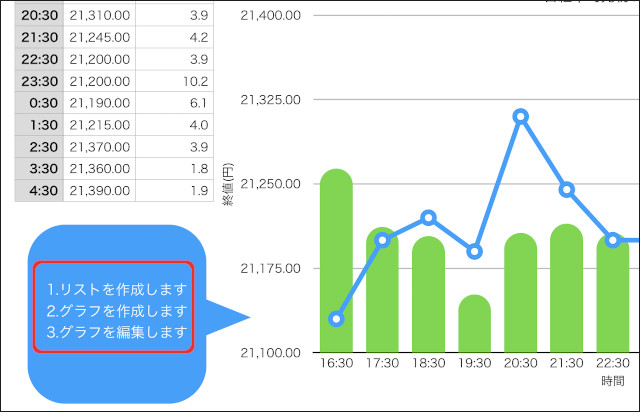
吹き出し図形をダブルタップすると、図形内にカーソルが表示されて文字が入力できるようになります。
ここでは、上のように文字を入力してみました。

最後に、吹き出しの背景色を変更してみます。
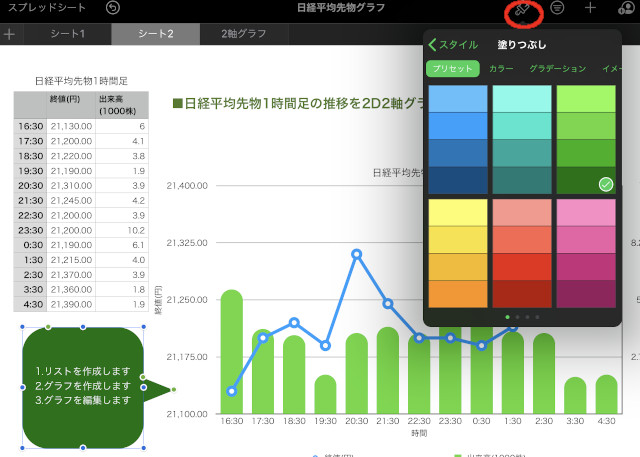
吹き出しを選択した状態で、ツールの「ブラシアイコン」をタップします。
「スタイル」 -> 「塗りつぶし」 -> 「プリセット」から目的の色をタップすると、図形に反映されてすぐに確認できます。
色を決めたら、シート内の任意の場所をタップしてメニューを閉じましょう。
総括
さて、2回にわたって、グラフや文字、図形などを挿入してシート1枚を見栄えのある書類にしてみました。
グラフや図形などの「オブジェクト」を新規に挿入する「+ボタン」と
挿入した「オブジェクト」に対して編集する「ブラシアイコン」の2つだけでだいたいの操作ができてしまうのがお分かりいただけたのではないでしょうか。
作成したシートは、「Numbers」ファイルをAirDropなどで共有するのはもちろん、
プリントアウトしたり、エクセル・PDFなどの別ファイルとしても出力できます。
仕上がり具合が綺麗に見えるので、業務に必要な書類の作成は
iPadのiWorkで作成して、それを送信先(得意先)の環境に合わせるためWordやExcel形式に変換する場合も多くなりました。
次回は、もう一回リスト作業に戻って、リストのフィルタ処理やカテゴリー付けを試してみたいと思います。